워드프레스 배우기 4장 사이트 로고 및 아이콘 설정하기|WORDPRESS

3장에 걸쳐 워드프레스의 기본 세팅에 대해서 알아봤습니다. 이제 워드프레스 관리의 기본적인 세팅은 끝났으며 원하면 언제든지 세팅을 바꿀 수 있습니다. 이제는 워드프레스의 외적인 부분인 테마를 봐야할 시간입니다. 워드프레스의 테마는 일반 블로그보다도 훨씬 커스터마이징이 자유로워 테마를 관리하는데에만 많은 시간을 사용하게 됩니다. 각 색깔/크기/넓이 등 다양한 부분을 손봐야 하기 때문인데요.
그 첫 번째 시간, 워드프레스의 정체성을 잘 살리는 사이트 로고와 아이콘입니다. 일단 사이트 로고와 아이콘을 설정해두면 웹사이트를 방문하는 방문자들이 좀 더 쉽게 이 사이트는 어떤 웹사이트인지 알 수 있습니다. 이번 편에서는 이 사이트 이름인 클래스 비어의 정체성을 확인하고 그에 맞는 로고 이미지를 고르는 등 예시 이미지를 통해 알아보겠습니다.

1. 사용자 정의 테마
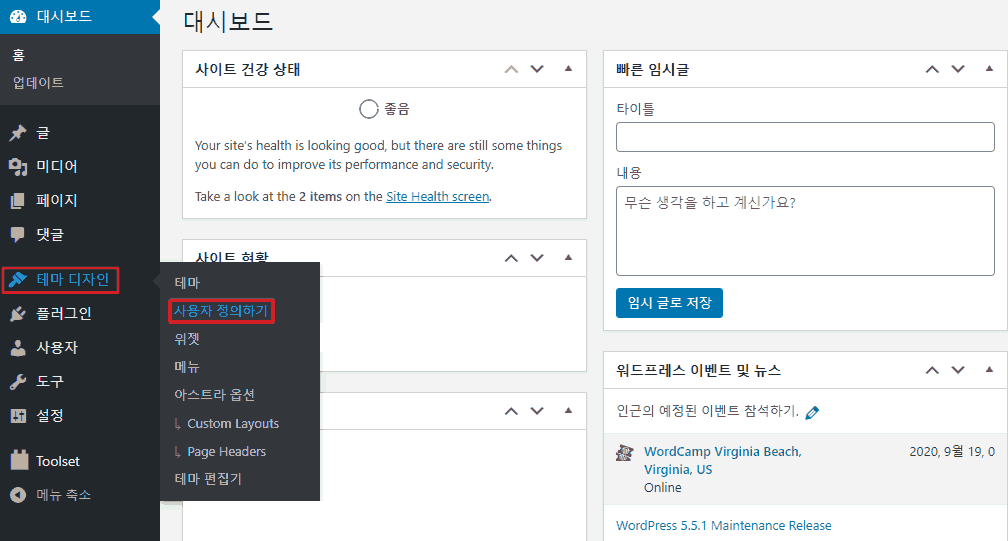
테마를 커스터마이징 하기 위해서는 위 이미지에 있는 테마 사용자 정의하기에서 할 수 있습니다. 전체적인 테마에 대해서 설정이 가능하며 테마의 html 편집 또한 관리할 수 있습니다. 워드프레스를 사용하면서 앞으로 가장 많이 사용하게될 메뉴이므로 미리 알아두는 것이 좋습니다.

2. 헤더 설정
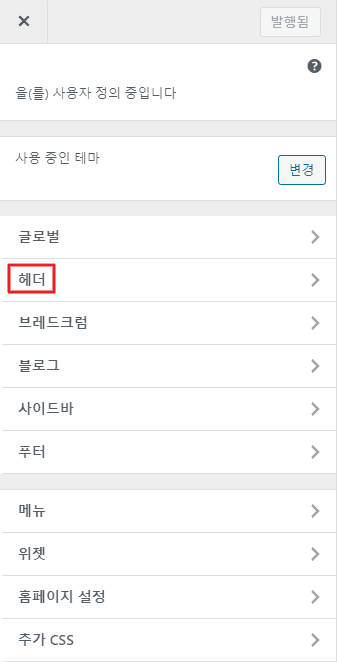
헤더란 테마 중 가장 큰 부분을 말합니다. 크게 위/아래를 나누어 볼 수 있으며 이번 장의 주제인 사이트 정체성인 부분 또한 설정할 수 있습니다. 헤더로 접속합니다.

3. 사이트 아이덴티티
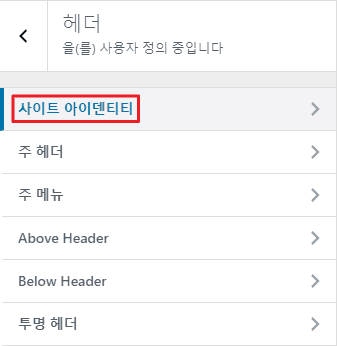
헤더로 접속하면 맨 위 사이트 아이덴티티가 있습니다. 사이트 정체성에 대한 큰 설정을 할 수 있는 메뉴로 꼭 사이트의 대표가 되는 로고의 이미지와 문구 등을 설정할 수 있습니다.

4. 로고 선택과 로고 폭 조절
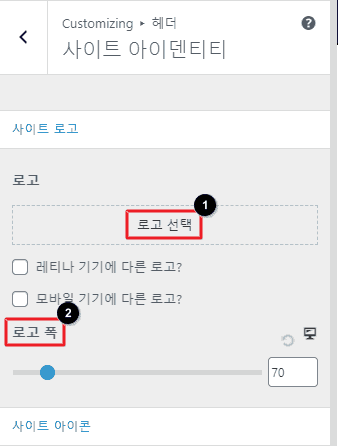
사이트 아이덴티티에 접속했다면 로고 이미지를 선택하고 로고 폭을 조절할 수 있습니다. 사이트 아이덴티티 메뉴 우측에는 적용된 사이트 이미지를 보여주므로 적용된 모습을 참고하여 사용자 설정에 맞는 로고를 선택하고 로고의 폭을 조절합니다.

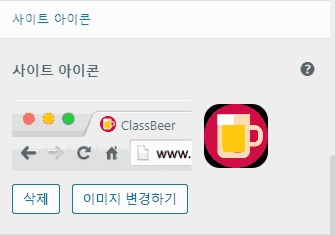
5. 사이트 아이콘 설정
위 이미지와 같이 브라우저 작업 표시줄에 작게 보이는 사이트 아이콘을 설정할 수 있습니다. 사이트 아이콘은 로고와 동일하거나 비슷하게 설정해주면 가장 좋습니다.

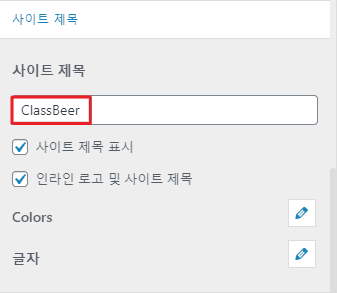
6. 사이트 제목 설정
사이트 로고와 아이콘을 설정했다면 이제 사이트 제목을 설정해야 합니다. 위 사이트는 도메인을 참고해 ‘CLASS BEER’라는 사이트 제목을 설정했습니다. 사이트 제목 아래에는 사이트 제목의 색깔과 글자에 대한 설정이 가능합니다.

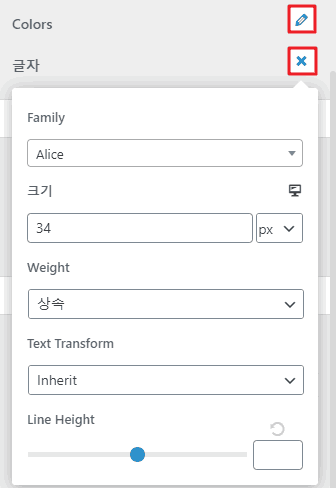
7. 사이트 제목 글자 설정
Family라는 항목은 글자 폰트의 종류를 설정할 수 있습니다. Weight는 글자 형식을 선택하는 부분이며 Text Tranform은 글자의 형식을 변경할 수 있습니다. (ex. 대소문자 변경)

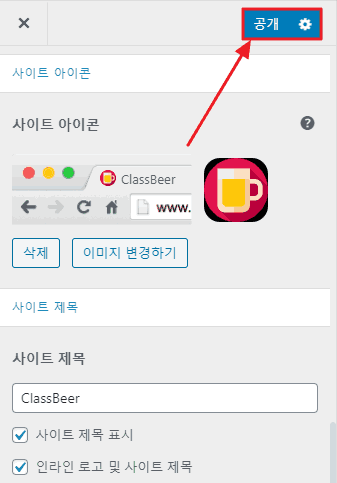
8. 변경된 설정 공개
모든 작업이 끝났다면 꼭 상단 공개 버튼을 클릭해야 커스터마이징 작업을 한 설정이 저장됩니다. 잊지말고 항상 공개하는 습관을 기르는 것이 좋습니다.
