워드프레스 배우기 7장 HTML 편집 기초(Whti Astra)|WORDPRESS

워드프레스의 기본 세팅이 끝났고 글을 본격적으로 쓰기 전 해야하는 세팅의 과정을 마쳤습니다. 이제는 좀 더 들어가서 워드프레스의 기본 HTML 편집을 배워야합니다. 다음이나 네이버, 구글 등 각 플랫폼에서 제공하는 블로그의 경우 기본적으로 제공되거나 설정되어있는 도움 요소들이 많아 HTML 편집의 비중이 크지는 않지만 워드프레스의 경우 직접 HTML 편집을 통해 사이트 관리를 이루기 때문에 도움 요소가 적은 대신 관리의 자유도가 그만큼 높습니다.
따라서 웹사이트 관리를 용이하게 하기 위해서 기초적인 워드프레스 HTML 편집에 대해서 알고있다면 오히려 블로그를 관리하는 것보다도 쉽게 느껴질 수 있습니다. 이번 편에서는 워드프레스 HTML 편집의 기초를 Astra 테마에서 제공하는 커스텀 레이아웃을 통해 알아보고 적용해보도록 하겠습니다.

1. 아스트라 옵션
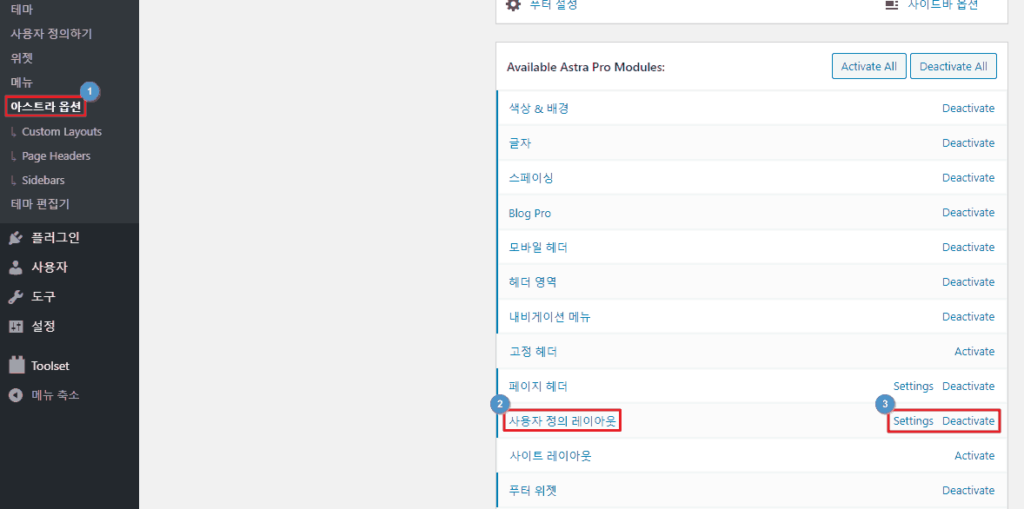
먼저 아스트라 테마를 통한 HTML 편집은 모두 아스트라 옵션에서 제공하는 사용자 정의 레이아웃(커스텀 레이아웃)에서 할 수 있습니다. 아스트라 테마를 설치하고 Activate 버튼을 눌러줍니다.

2. 새로운 커스텀 레이아웃
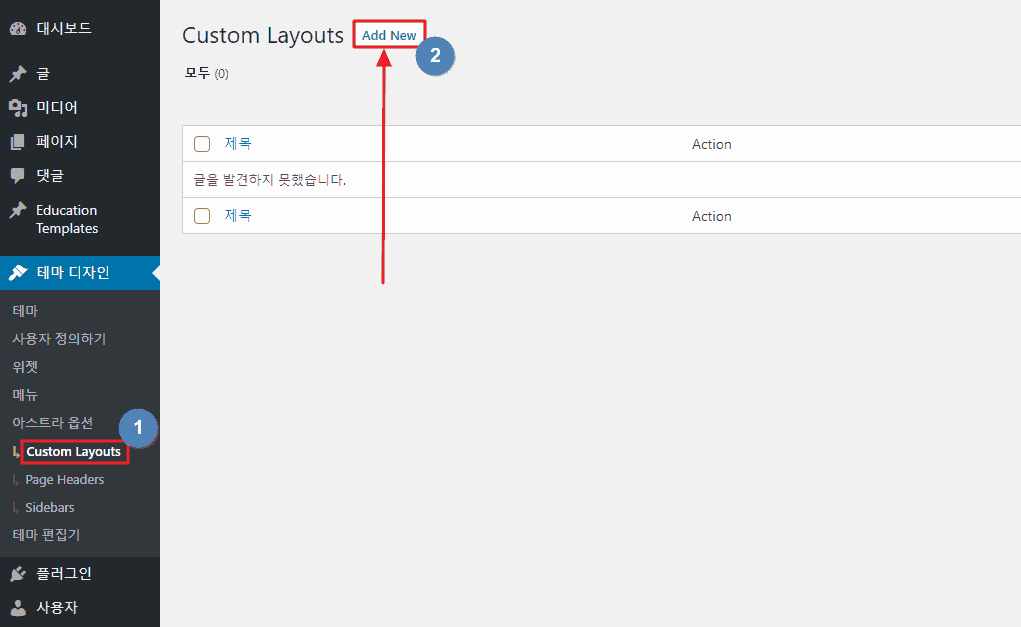
커스텀 레이아웃을 활성화하고 클릭하게되면 아스트라 테마에서 관리할 수 있는 커스텀 레이아웃을 목록으로 정리해 볼 수 있습니다. 현재는 아무것도 없는 텅 빈 상태이므로 상단 Add New 버튼을 클릭합니다.

3. 코드 에디터 보기
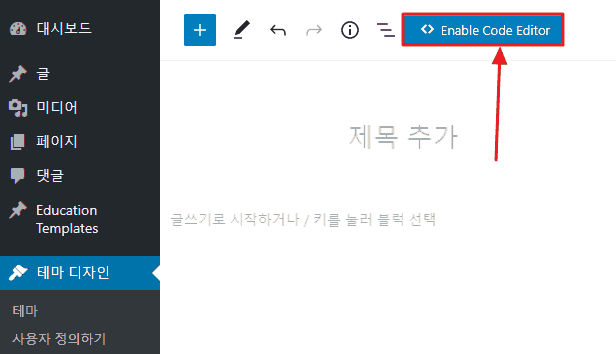
HTML 편집은 일반 글 에디터가 아닌 코드 에디터를 통해 관리할 수 있습니다. 상단에 있는 Enable Code Editor 버튼을 클릭합니다.

4. 코드 에디터 인터페이스 확인
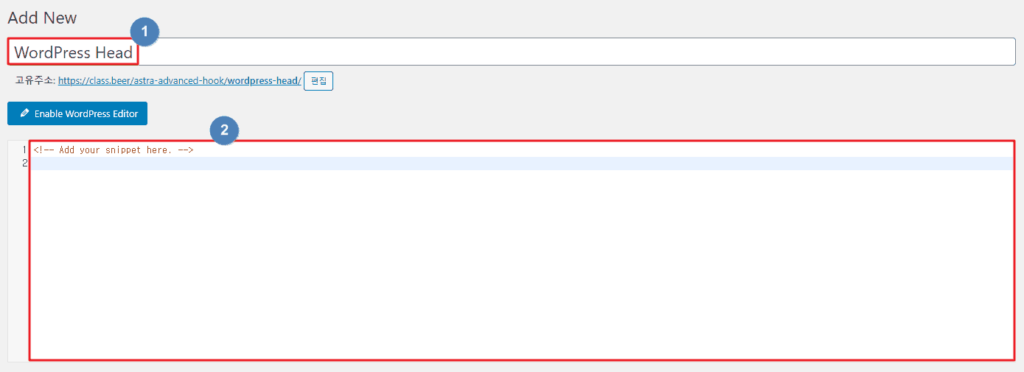
코드 에디터의 전체적인 인터페이스입니다. 먼저 제목을 입력할 수 있는 창이 있습니다. 그 아래는 HTML 태그를 입력할 수 있는 창입니다. 아스트라 테마를 통한 워드프레스 구축 대부분의 HTML 태그는 코드 에디터에서 할 수 있습니다.

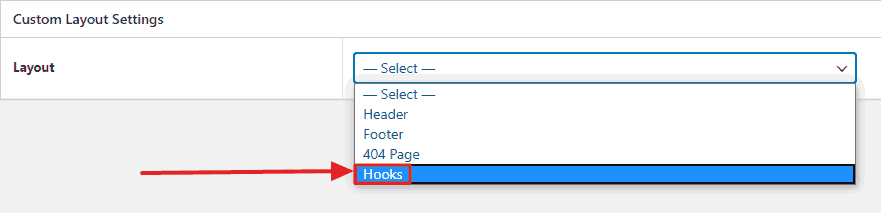
5. Layout Hooks 선택
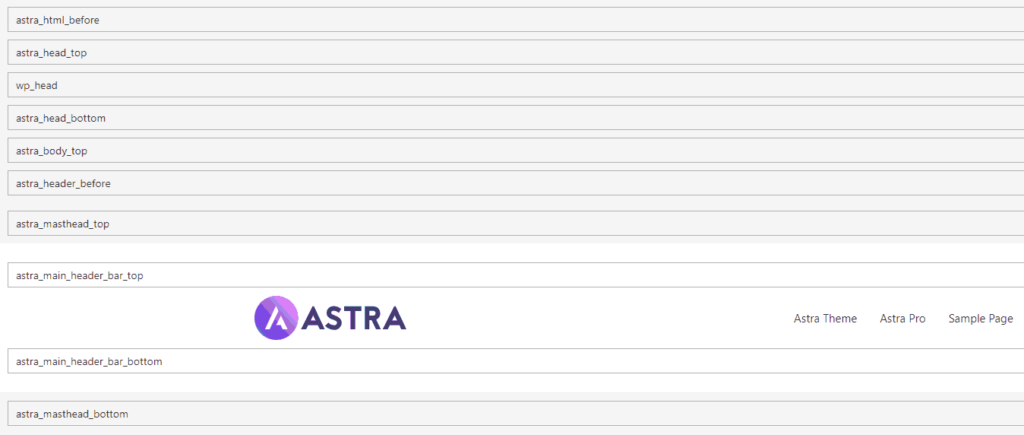
워드프레스의 HTML 편집보다도 아스트라 테마에서 제공하는 HTML 편집을 선호하는 이유는 바로 위 Hooks 로 HTML 편집을 편하게 할 수 있다는 장점이 있기 때문입니다. 아스트라는 아스트라 테마를 사용하는 사용자들을 위해 아스트라 비주얼 훅(Astra Visual Hooks) 템플릿을 따로 제공하고 있으며 아스트라 테마 사용자들은 이 템플릿을 이용해 보다 쉽게 각 부분별로 HTML 편집을 할 수 있습니다. 이해를 쉽게 돕기 위해 먼저 아래 이미지를 보시겠습니다.

아스트라 테마에서 제공하는 Visual Hooks 입니다. 아스트라 테마를 전체 이미지로 각 부분별 HTML 이름이 담겨있습니다. 따라서 내가 만약 사이트 로고 윗부분을 수정하고싶다면 아스트라 비주얼 훅에서 나와있는 astra_main_header_bar_top 부분을 HTML 편집으로 쉽게 바꿀 수 있습니다.

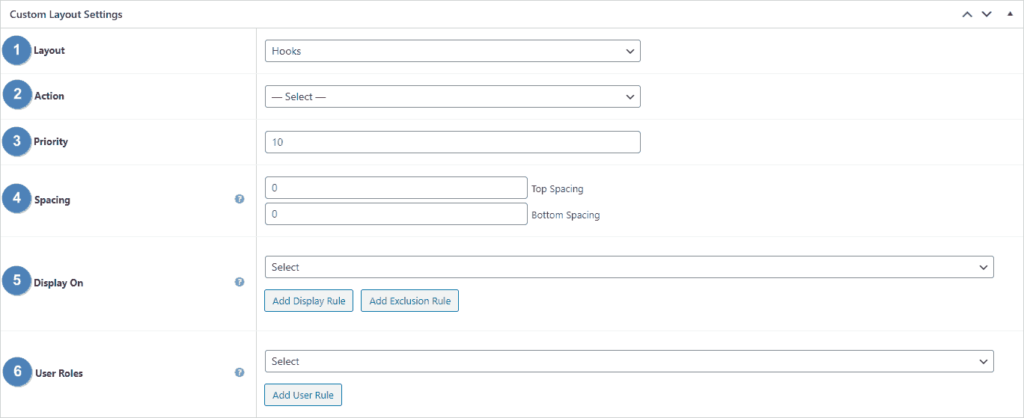
6. 커스텀 레이아웃 세팅
다시 코드 에디터 인터페이스로 돌아와서 레이아웃을 Hooks로 선택했다면 HTML 편집을 위해 기본 세팅을 해줘야합니다. 각 메뉴별로 세팅을 알아보겠습니다.
- Layout
아스트라 커스텀 레이아웃의 종류를 선택할 수 있습니다. Hooks를 제외하고도 Header, Footer, 404 Page가 있습니다. - Action
선택된 커스텀 레이아웃을 어디에 적용할 지 선택합니다. 앞서 언급한 Astra Visual Hooks를 참고하면 됩니다. - Priority
커스텀 레이아웃의 우선 순위를 입력합니다. - Spacing
커스텀 레이아웃 위치의 빈 공간을 조정합니다. - Display on
커스텀 레이아웃을 표시할 페이지를 선택합니다. - User Roles
커스텀 레이아웃을 표시할 유저를 선택합니다.

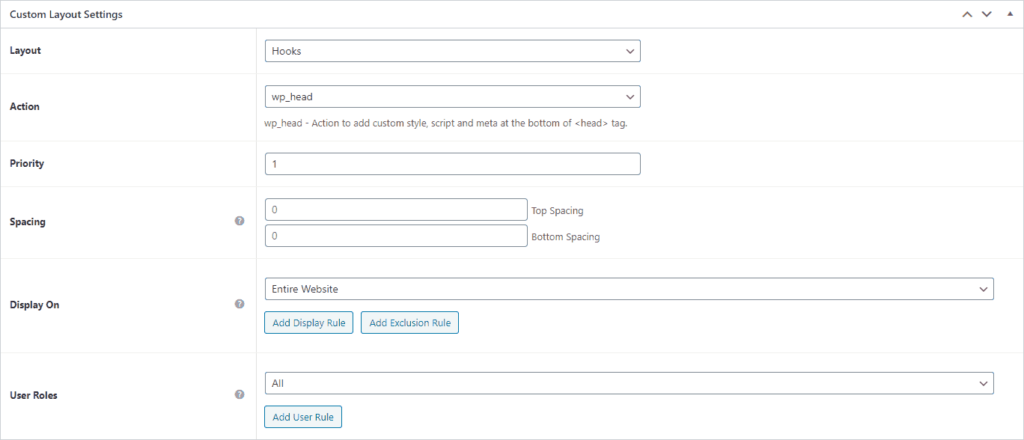
7. 커스텀 레이아웃 세팅 예시
위에서 설명한 커스텀 레이아웃을 앞으로 있을 웹마스터 등록을 위해 워드프레스 헤더 커스텀 레이아웃을 위한 세팅 예시입니다. 앞으로의 워드프레스 강좌를 위해서는 꼭 필요한 커스텀 레이아웃이므로 이해하기 힘들다면 위 이미지대로 세팅을 하고 발행하는 것을 추천합니다. 처음엔 커스텀 레이아웃을 이해하기 어려워도 일단 이미지 예시를 보고 세팅 후 차근차근 과정을 밟아간다면 금방 이해할 수 있습니다.

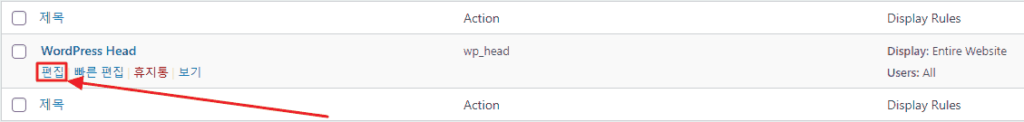
8. 세팅된 커스텀 레이아웃 확인
이제 다시 아스트라 커스텀 레이아웃 메뉴를 보게되면 7번에서 편집한 제목의 커스텀 레이아웃을 확인할 수 있습니다. 이렇게 아스트라 커스텀 레이아웃을 이용하게되면 HTML 편집을 각 부분마다 관리할 수 있습니다.
커스텀 레이아웃에는 서치콘솔/서치어드바이저/구글 애드센스/구글 애널리틱스 등 다양한 커스텀 코드를 삽입할 수 있습니다.

아스트라 옵션이 나오지 않습니다…
옵션이 나오질 않아 레이아웃도 없어서 어떻게 해야할지 모르겠습니다 ㅠㅠ
너무 답답해 글을 적습니다 ㅠㅠ
초보에 컴퓨터와 친하질 못해 많은 어려움을 겪고 있습니다…
메뉴가 선생님께서 적어두신 글과 너무 상이하여 따라가보려해도 따라갈수가 없습니다…
혹시 괜찮으시다면 한번만 도와주세요..
alsrnzzan@naver.com 메일 주소 입니다…