수익형 블로그 4장 블로그 스킨 변경|TISTORY

블로그의 인터페이스를 알았고 블로그를 운영하기에 앞서 기본 세팅이 모두 끝났다면 다음은 블로그 스킨 변경 차례입니다. 사실 기본 스킨이 마음에 든다면 굳이 스킨을 변경할 필요는 없지만 조금이나마 자신이 원하는 이미지의 블로그를 만들기 위해서는 스킨 변경이 필요합니다. 또한 티스토리에서는 다양한 스킨을 제공하고 있고 심화 단계에서 배울 html 스킨 편집을 통해 다른 포털의 블로그보다도 더욱 다채롭게 블로그를 꾸밀 수 있습니다.

1. 스킨 변경
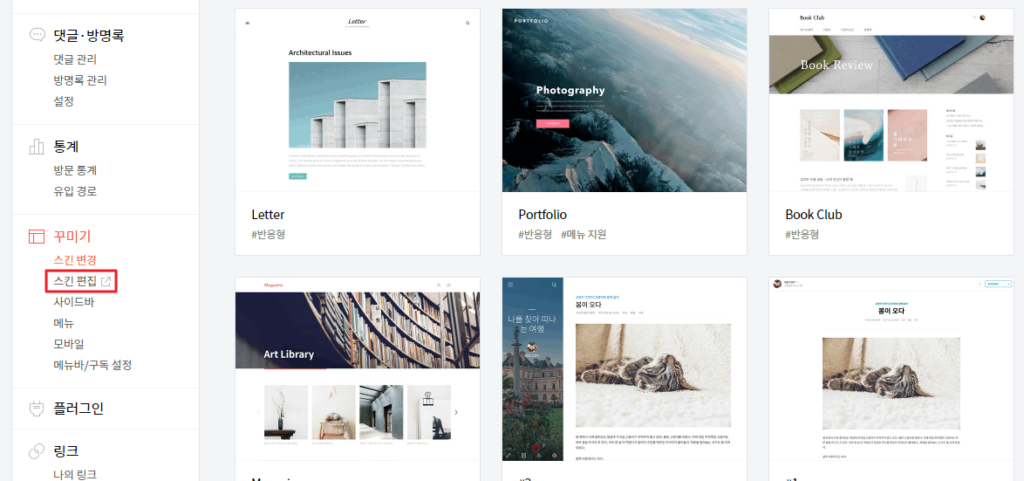
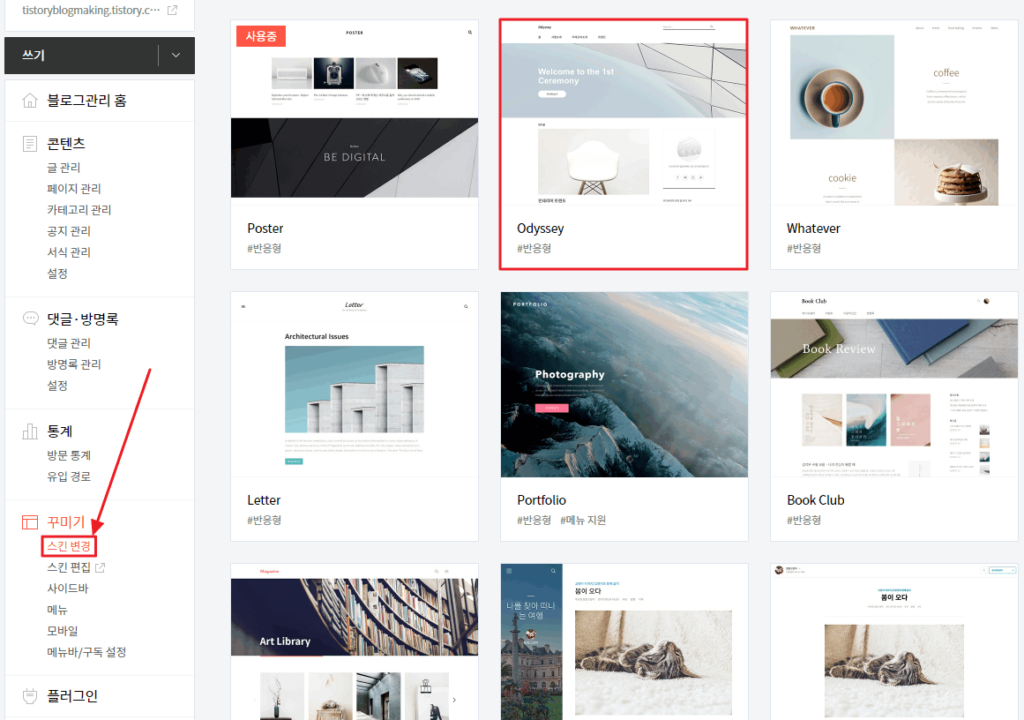
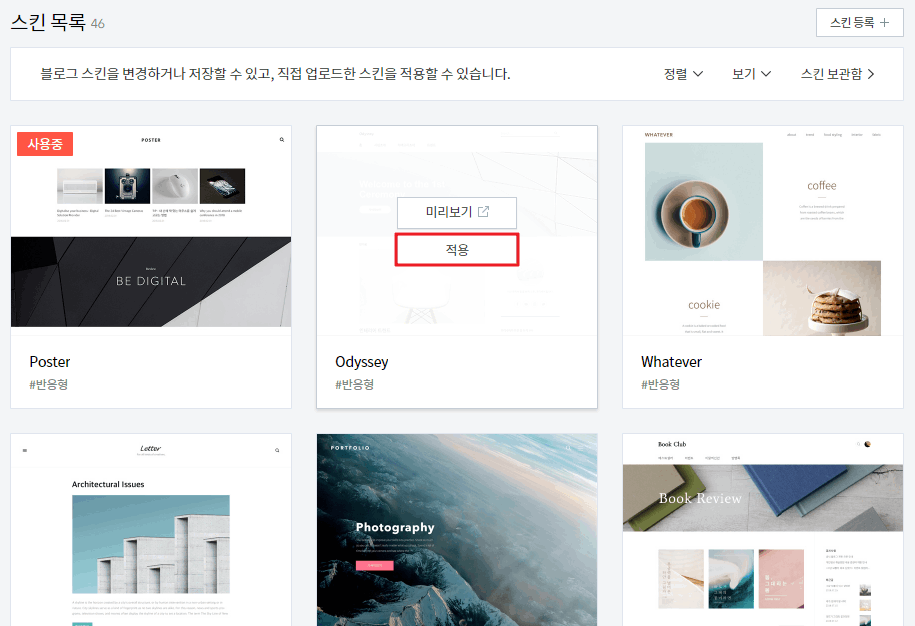
먼저 블로그 관리에 들어가게되면 꾸미기 탭에 스킨 변경을 클릭해줍니다. 티스토리에서 제공하는 다양한 스킨이 나오며 대부분 ‘Poster’라는 스킨이 기본 스킨으로 적용되어 있을 것입니다. 각 스킨마다 붙어있는 ‘#반응형’의 의미는 글이나 제목 등 기존에 있던 것들은 스킨에 따라 자연스럽게 바뀐다는 의미로 현재 스킨들은 대부분 반응형 스킨으로 출시되고 있어 기존 쓰던 폰트나 제목 등을 따로 수정할 필요가 없습니다.

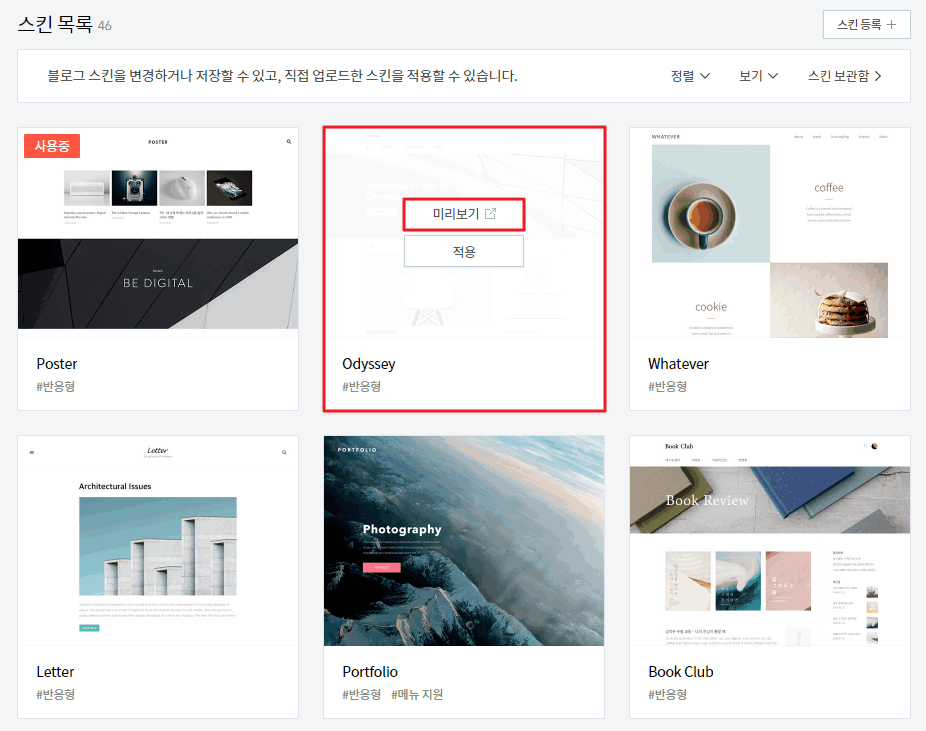
2. 스킨 미리보기
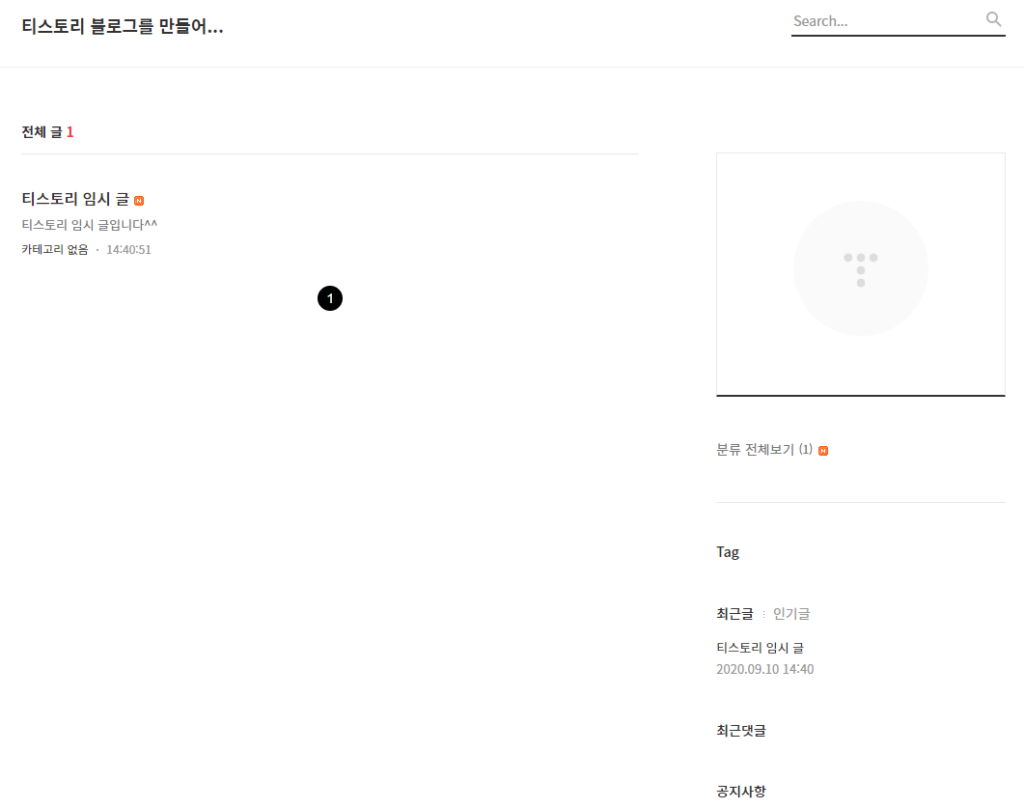
스킨을 둘러보다가 원하는 스킨이 있다면 위 이미지처럼 스킨의 전체적인 미리보기 기능을 제공합니다. 예시로는 Odyssey 스킨을 미리보기 해봤습니다. Odyssey 스킨이 대충 어떤 모습인지 확인할 수 있습니다.

위 이미지와 같이 임시 글을 하나 써놓고 스킨을 미리보기 하면 어떤식으로 발행된 글이 나오는지 확인할 수 있으며 전체적인 스킨 외형 또한 확인이 가능합니다. 당장 적용하는 것은 아니고 단지 미리보기이므로 아무 걱정없이 스킨을 둘러보면 되겠습니다.

3. 스킨 적용
미리보기로 원하는 스킨을 골랐다면 이제 스킨 적용을 할 차례입니다. 스킨 적용은 스킨 미리보기 밑에 스킨 적용이라는 버튼을 누르기만 하면 스킨이 적용됩니다. 위에서도 언급했듯이 티스토리 스킨에 익숙치않다면 #반응형 스킨을 가장 추천하며 2단형과 3단형은 과거 어느정도 티스토리 스킨 편집에 익숙한 사용자들이 사용했지만 현재는 스킨 자체가 무겁기도 하고 큰 기능의 차이가 없어 많이들 사용하지 않는 추세입니다.
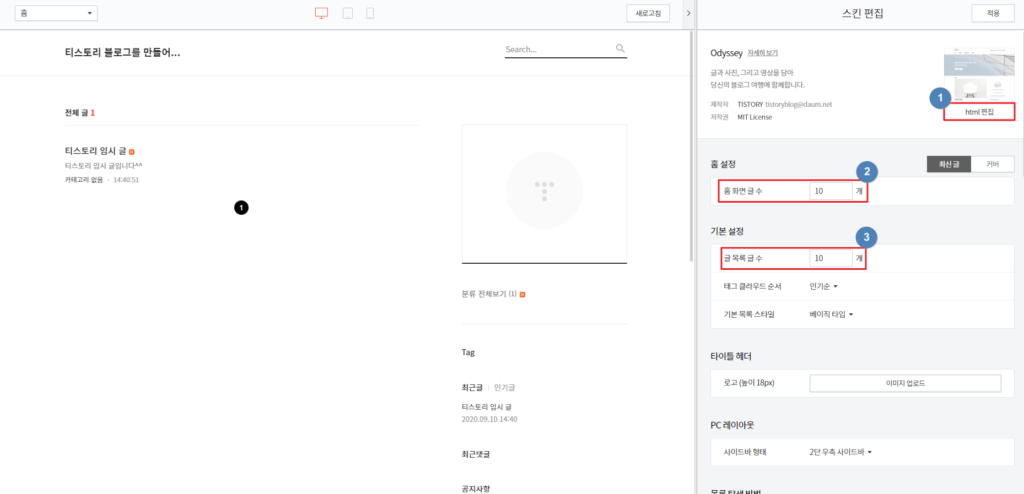
4. 스킨 편집
스킨 변경 아래 스킨 편집이라는 메뉴는 적용된 스킨의 상세 편집인 html, CSS 편집을 할 수 있게 도와주는 기능을합니다. 또한 홈화면에 노출되는 글 목록 개수를 설정할 수 있고 홈 화면의 타이틀 헤더나 전체적인 화면 레이아웃을 설정할 수 있습니다. 티스토리 스킨 편집을 처음 접하는 사용자들은 스킨 편집에 대한 이해도를 높이기 위해 html, CSS 편집을 제외한 나머지 값(PC 레이아웃 혹은 글목록 개수 등)을 적용·편집해보고 고쳐나가는 등 다양한 시도를 해보는 것이 가장 좋습니다.