아스트라 활용하기 7장 메뉴 커스텀하기|ASTRA

지금까지 6장에 걸쳐 아스트라 테마를 활용한 글과 관련한 대부분의 세팅이 끝났습니다. 이제 웹사이트 방문자로 하여금 보다 쉽게 원하는 정보를 찾을 수 있고 사이트의 정체성을 확실하게 나타낼 수 있습니다.
이제는 웹사이트의 전반적인 관리를 용이하게 해주는 메뉴 시스템을 커스텀해야 합니다. 메뉴는 글을 담는 하나의 공간이므로 담겨 있는 글들의 특성을 살릴 수 있는 간결한 텍스트가 좋습니다. 이번 편에서는 메뉴에 대한 이해와 커스텀 방법에 대해서 알아보도록 하겠습니다.

먼저 이 사이트에 있는 기본적인 메뉴의 모습입니다. 메뉴 설정 화면과 함께 참고하시길 바랍니다.

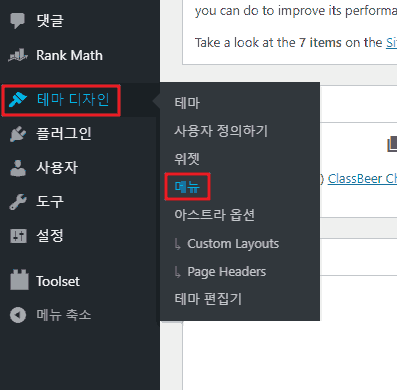
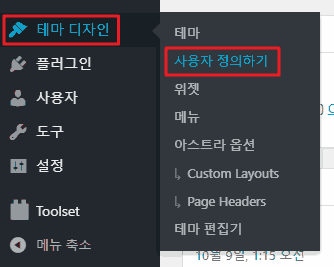
1. 테마 디자인-메뉴
먼저 디자인의 메뉴를 설정하기 전 메뉴 탭에서 미리 메뉴를 만들어두고 설정해둬야 합니다. 테마 디자인에 있는 메뉴를 클릭합니다.

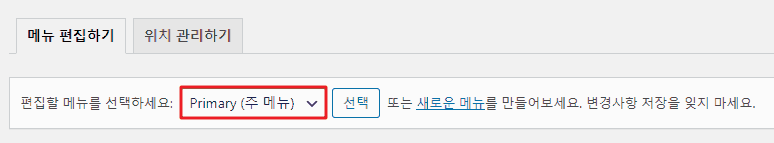
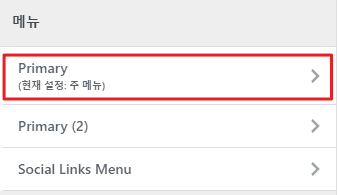
2. 메뉴 선택
먼저 편집할 메뉴를 선택할 수 있는 창입니다. 메뉴는 한 번 만들어두면 언제든 원할 때 다양한 메뉴를 사용할 수 있기 때문에 여러 개를 만들어둘 수 있습니다. 메뉴 커스텀을 위해 이미 있는 메뉴(Primary)를 선택합니다.

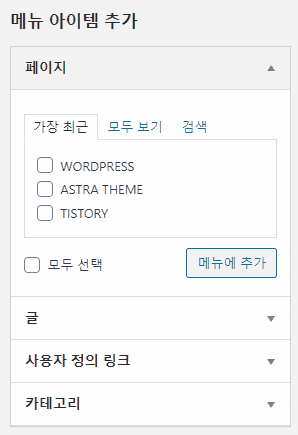
3. 메뉴 아이템 추가
메뉴는 글, 페이지, 사용자 정의 링크 등 다양한 아이템을 추가할 수 있습니다. 대부분 사이트 관리자들은 메뉴를 나타내는 것은 글보다는 페이지, 사용자 정의 링크를 설정하고 있으며 메뉴 소개를 위한 페이지를 미리 만들고 해당 페이지를 아이템으로 추가할 수 있는 등 다양한 메뉴 아이템 추가 방법이 있습니다.

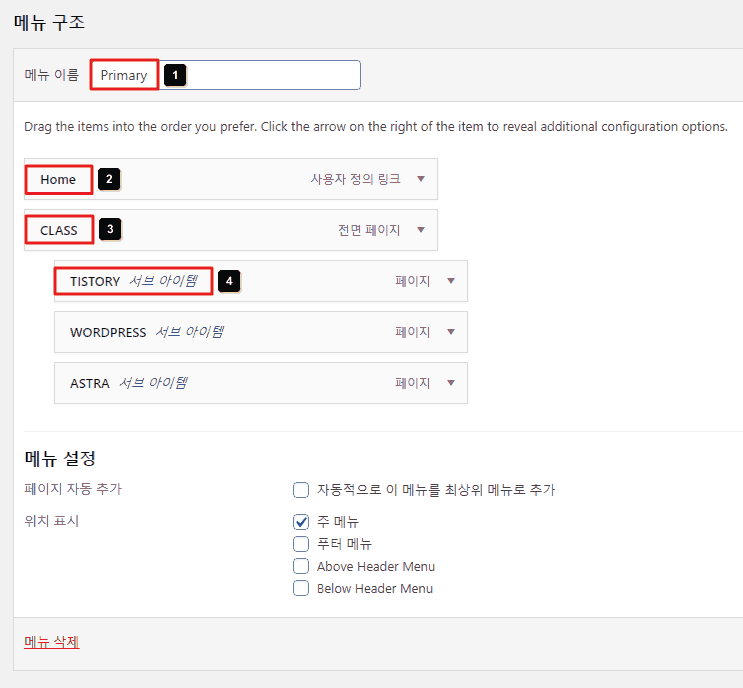
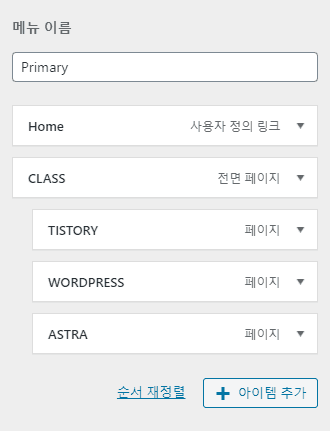
4. 메뉴 구조 설정
- 메뉴 이름
메뉴의 이름을 설정할 수 있습니다. - 홈페이지
모든 메뉴의 첫 번째 부분에 있는 홈페이지입니다. 홈페이지는 따로 설정을 하거나 기존에 있는 페이지로 대신할 수 있습니다. - 상위 메뉴
여러 가지의 메뉴를 포함할 수 있는 상위 메뉴입니다. - 하위 메뉴
상위 메뉴의 기능을 보조하는 하위 메뉴입니다. 서브 아이템으로 글이나 페이지로 설정할 수 있습니다.
위 이미지와 같은 방식으로 메뉴를 생성하고 원하는 순서로 정렬했다면 테마 디자인을 통해 메뉴를 꾸밀 수 있습니다.

5. 테마 디자인-사용자 정의
메뉴를 꾸미기 위해 워드프레스 메뉴 테마 디자인-사용자 정의에 들어갑니다.

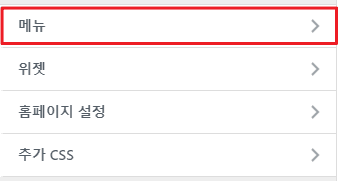
6. 메뉴 탭
사용자 정의 아래쪽에 있는 메뉴 탭을 클릭하고

위에서 설정해둔 Primary 메뉴를 클릭합니다.

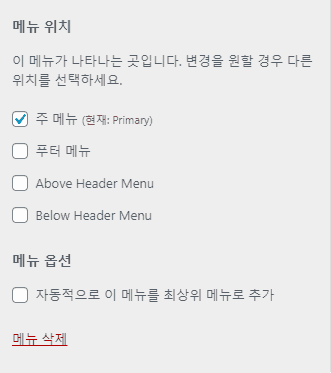
7. 메뉴 설정 관리
워드프레스 안에서 설정해둔 메뉴의 순서를 바꾸거나 하는 등 메뉴 수정을 할 수 있습니다.

또한 메뉴 위치를 나타낼 수 있습니다. 기본적으로 주 메뉴(사이트 상단)에 메뉴를 나타내며 푸터 메뉴, Above Header, Below Header(사용하고 있다면) 등에 설정한 메뉴를 나타낼 수 있습니다.
