아스트라 활용하기 1장 커스텀 테마 인터페이스 알아보기|ASTRA

워드프레스를 시작하고 기본 세팅과 HTML 편집에 대해서 배웠습니다. 이는 사이트의 내부적인 세팅을 관리하는 것으로 웹사이트의 전반적인 관리를 유용하게 할 수 있습니다.
이번에는 시선을 약간 돌려서 웹사이트 외부 부분을 손봐야합니다. 아스트라는 기본 워드프레스 테마로는 할 수 없는 다양한 외부 테마 커스텀을 가능하게 하며 관리도 용이하기 때문에 몇 번에 걸쳐 아스트라 커스텀 테마에 대해서 알아보면 충분히 기본적인 웹사이트 테마를 사용자에 맞게 구축할 수 있습니다.

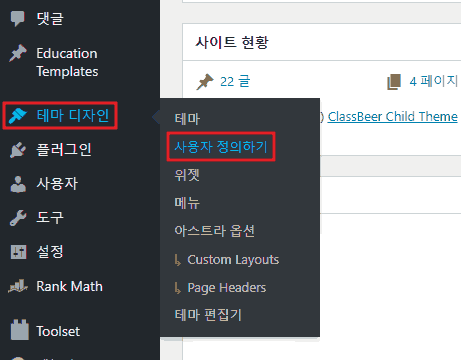
1. 테마 디자인-커스텀 테마
아스트라 커스텀 테마를 정의하기 위해서는 테마 디자인 메뉴로 들어가야 합니다. 테마 메뉴 밑에 있는 사용자 정의하기를 클릭합니다.

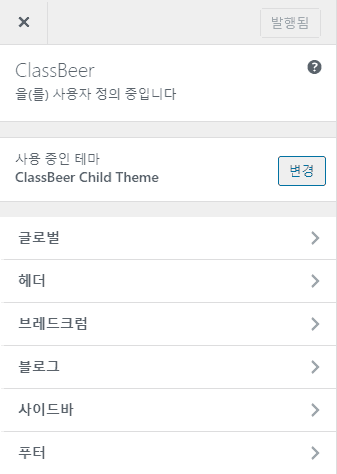
2. 아스트라 커스텀 테마 인터페이스
기본 워드프레스 테마 포함 아스트라 커스텀 테마의 전체적인 인터페이스입니다. 메뉴별 인터페이스의 정보에 대해서 알아보겠습니다.

3. 글로벌
웹사이트에서 전체적인 외관의 글자 크기 및 색상, 폰트 등을 설정할 수 있습니다.
▪글자/색상
첫 번째는 글로벌 메뉴입니다. 웹사이트의 전체적인 글자의 폰트와 크기, 색상 등을 설정할 수 있습니다.
▪콘테이너
페이지에서 보여지는 글과 제목을 담고 있는 하나의 단위인 콘테이너의 전체폭과 외관 길이를 설정할 수 있습니다.
▪버튼
웹사이트에서 사용하는 버튼(검색버튼·카테고리버튼 등)의 디자인과 색상, 크기 등을 커스텀할 수 있습니다.

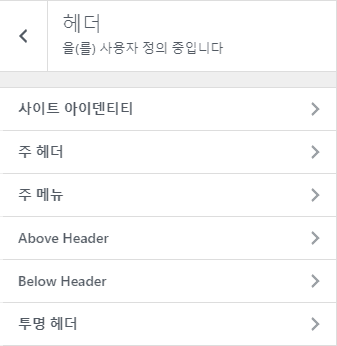
4. 헤더
사이트 아이덴티티와 전체적인 헤더 부분(위 아래 큰 부분)의 외형과 메뉴 부분의 외형을 설정할 수 있습니다.
▪사이트 아이덴티티
웹사이트의 로고와 아이콘 등의 이미지를 설정할 수 있습니다.
▪주 헤더
웹사이트의 헤더 부분의 크기와 레이아웃을 설정합니다.
▪주 메뉴
웹사이트의 메뉴 부분의 외형을 관리할 수 있습니다.
▪Above Header
Above Header 레이아웃을 관리합니다. (위 부분 헤더)
▪Below Header
Below Header의 레이아웃을 관리합니다. (아래 부분 헤더)
▪투명 헤더
배경을 투명으로 하는 투명 헤더를 통해 웹사이트 이미지를 관리할 수 있습니다.

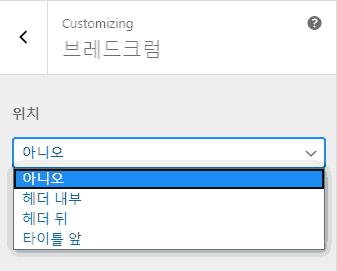
5. 브레드크럼
브레드크럼은 빵 부수러기라는 뜻으로 헨젤과 그레텔 빵 부스러기의 이야기에서 유래되었습니다. 웹사이트 방문자가 이전 원하는 특정 페이지로 갈 수 있게 해주는 웹사이트 시스템입니다. 기본적으로는 아니오(사용하지 않음)으로 설정되어 있지만 웹사이트 특성상 관리자가 원한다면 혹은 방문자들이 원한다면 브레드크럼 시스템을 사용하는 것도 좋습니다.

6. 블로그
하나의 컨텐츠(글)의 본문 폭이나 레이아웃, 글의 색상·폰트 등 다양한 컨텐츠 부분의 관리를 할 수 있습니다.

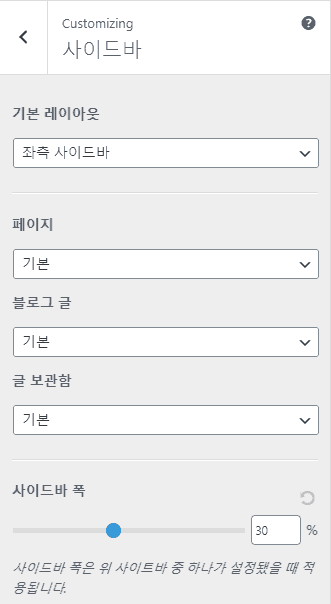
7. 사이드바
사이드바의 위치와 사이드바가 출력하는 내용을 관리할 수 있습니다.

8. 푸터
사이트 최하단 푸터 부분의 문구와 이미지 등을 관리할 수 있습니다. Copyright 관련 문구를 삽입하거나 다양한 웹사이트 소개 등을 약식으로 할 수 있는 부분입니다.
