아스트라 활용하기 3장 헤더 메뉴 디자인해보기|ASTRA

헤더 메뉴란 다른 말로 주 메뉴, 즉 웹사이트 상단의 메뉴를 말합니다. 웹사이트에서 방문자들이 보다 쉽게 원하는 카테고리의 글을 찾을 수 있는 대표적인 시스템이며 방문자로 하여금 메뉴가 혼동된다면 쾌적한 웹사이트를 만들기는 힘들 것입니다. 이번 편에서는 헤더 메뉴의 기초 디자인에 대해서 알아보도록 하겠습니다.

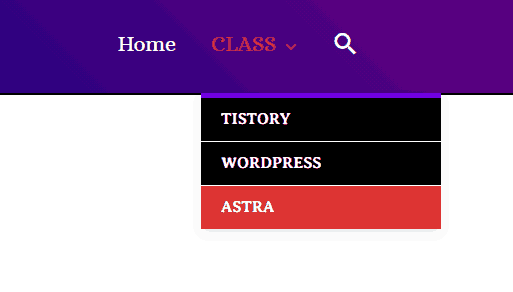
먼저 기본적인 헤더 메뉴의 이미지입니다. 홈페이지를 뜻하는 Home 버튼과 웹사이트의 특성을 고려한 CLASS 메뉴의 서브 메뉴인 각 주제가 있습니다. 꼭 위 이미지처럼 하라는 것은 아니지만 어느정도 주 메뉴, 서브 메뉴를 정한다면 보다 좋은 헤더 메뉴 설정을 할 수 있습니다.

1. 글로벌 메뉴
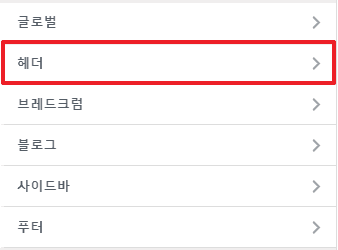
이전 웹사이트 헤딩 바꿀 때와 마찬가지로 글로벌 메뉴에서 헤더 메뉴 설정을 할 수 있습니다.

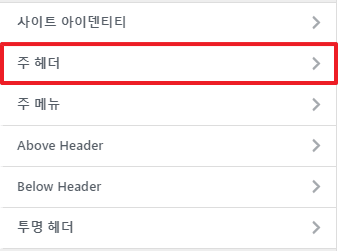
2. 주 헤더
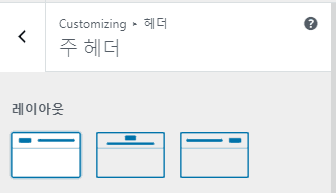
메뉴 설정 전 먼저 주 헤더에서 메뉴에 대한 전체적인 레이아웃 설정을 할 수 있습니다.

위 이미지와 같이 세 가지의 메뉴 레이아웃이 있으며 사용자의 취향과 웹사이트 성격에 맞게 주 헤더 레이아웃을 설정할 수 있습니다.

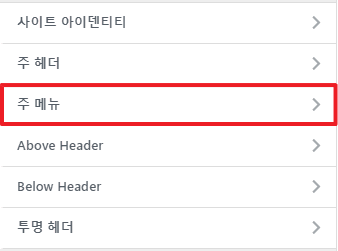
3. 주 메뉴
주 메뉴에서는 메뉴에 대한 전체적인 디자인 편집과 글자 크기, 폰트 등의 편집이 가능합니다. 각 항목별로 알아보도록 하겠습니다.

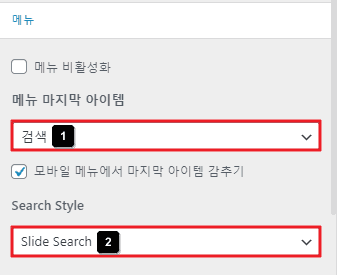
3-1. 메뉴 설정
- 메뉴 마지막 아이템
주 메뉴의 마지막에 보이는 아이템을 설정할 수 있습니다. 검색·버튼·텍스트·위젯 등 다양한 종류의 마지막 아이템을 설정할 수 있습니다. - Search Style
메뉴 마지막 아이템에 대한 상세 스타일 설정입니다.

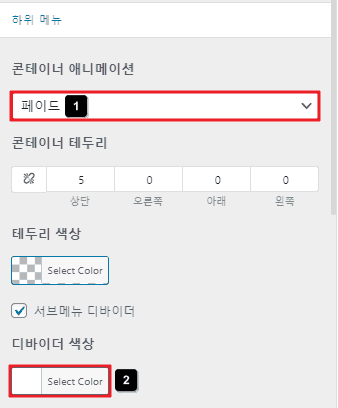
3-2. 하위 메뉴 설정
- 콘테이너 애니메이션
하위 메뉴를 보여주는 방식을 나타내며 공간에 대한 설정 또한 할 수 있습니다. - 디바이더 색상
각 하위 메뉴를 나누는 색상을 나타냅니다. 이 사이트를 예시로 하자면 하위 메뉴를 나누는 디바이더의 색상은 하얀색입니다.

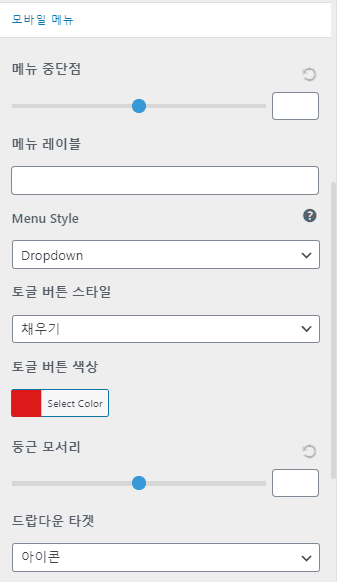
3-3. 모바일 메뉴 설정
모바일 기기로 보이는 메뉴를 설정할 수 있습니다. 모바일에서는 메뉴가 버튼식으로 되어 있으며 설정 화면 아래 스마트폰 모양을 클릭하고 모바일 화면을 참고해 설정할 수 있습니다.

3-4. 메뉴의 글자 색상·폰트 설정
메뉴의 글자 색상과 폰트, 크기 등을 설정할 수 있습니다. 이전과 마찬가지로 설정 메뉴 우측에서 메뉴를 확인해가며 메뉴 편집을 하는 것이 좋습니다.
