아스트라 활용하기 4장 글 보관함 구조와 레이아웃 설정|ASTRA

아스트라의 주 메뉴와 헤더를 설정했다면 이제는 실제로 방문자들이 읽게 되는 글을 설정할 때입니다. 글의 내용이 아무리 좋아도 구조와 레이아웃이 잘못 설정되어 있다면 가독성을 떨어뜨리고 구독자들이 어떤 정보도 얻지 못하는 문제가 발생할 수 있습니다.
따라서 어떤 것보다도 중요하게 생각하며 구독자에 맞는 설정을 해야합니다. 이번 편에서는 먼저 글을 담고 있는 글 보관함을 설정해보겠습니다.

1. 블로그
글과 관련한 모든 정보는 블로그 메뉴에서 설정이 가능합니다. 블로그 메뉴를 클릭합니다.

2. 블로그 / 글 보관함
단일 글은 글 한 개, 글 보관함은 글을 담고 있는 글 목록이라고 생각하면 됩니다. 우리는 글 보관함을 먼저 편집해야 하므로 글 보관함을 클릭합니다.

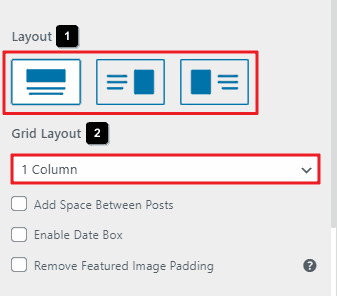
3. 글보관함 레이아웃 설정
- Layout
먼저 글 보관함의 레이아웃을 설정할 수 있습니다. 꽉찬 네모는 이미지를, 선은 글을 의미합니다. - Grid Layout
글의 한 면에 몇 개의 글을 보여줄 것인지의 레이아웃을 설정할 수 있습니다.

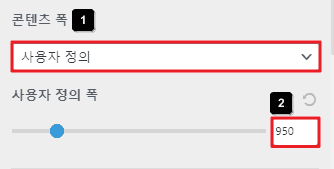
4. 콘텐츠 넓이
- 콘텐츠 폭
콘텐츠의 폭을 설정할 수 있습니다. 사이트에 맞춘 기본 폭이나 사용자 정의로 원하는 폭을 설정할 수 있습니다. - 사용자 정의 폭
콘텐츠 폭을 사용자 정의로 했을 시 직접 콘텐츠 폭을 설정할 수 있습니다. 사이드바까지 포함한 전체 폭을 의미합니다.

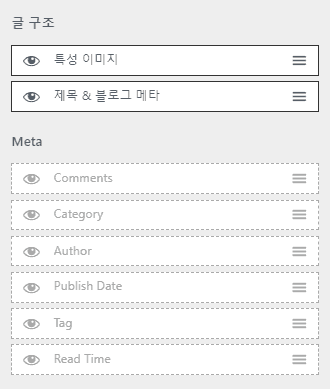
5. 글 구조
글 보관함에서 보이는 글의 정보를 설정할 수 있습니다. 위 이미지를 예시로 들면 특성 이미지로 설정된 이미지와 글의 제목과 내용이 노출됩니다.

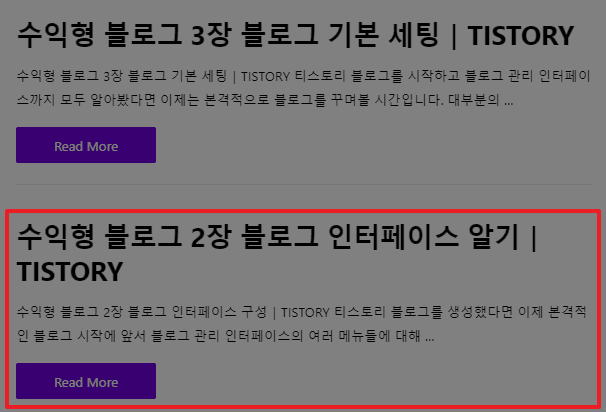
이해를 돕기 위한 이미지 예시입니다. 위 이미지와 같이 글이 2개 이상 나열된 목록을 글 보관함이라고 하며 글 보관함 설정은 위 이미지에서 보이는 요소들을 설정하는 것이라고 보면 됩니다.

6. 콘텐츠 상세
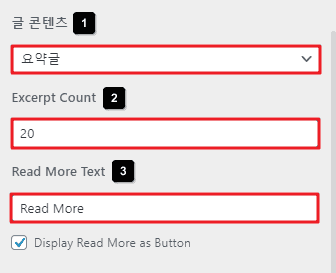
- 글 콘텐츠
글 보관함에서 어떤 식으로 글을 노출할 것인지를 선택할 수 있습니다. - Excerpt Count
요약글로 설정했을 때 어느 정도의 글만 노출할 것인지 설정할 수 있습니다. - Read More Text
글을 더보고 싶을 때 버튼에 들어간 텍스트를 설정할 수 있습니다.

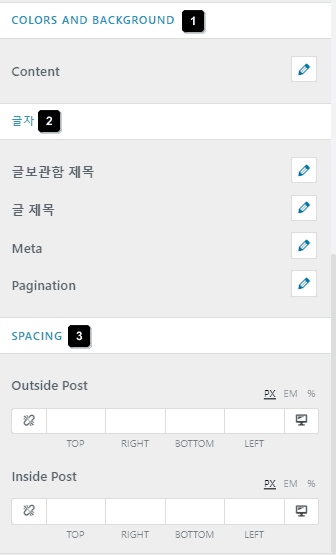
7. 글 보관함 폰트 설정
글 보관함의 폰트 설정을 할 수 있습니다. 또한 아래 있는 SPACING 메뉴로 공간을 설정할 수 있습니다. 사용자 설정이 가능하나 웬만하면 있는 그대로로 두는 것이 좋습니다.
