아스트라 활용하기 5장 단일 글 구조와 레이아웃 설정|ASTRA

이전 장에서는 약간의 예시와 함께 글 보관함의 구조와 레이아웃을 변경했습니다. 글 보관함을 편집했다 하더라도 단일 글(콘텐츠)에서는 영향을 받지 못하므로 꼭 단일 글(콘텐츠)의 구조와 레이아웃을 따로 설정해야 합니다.
이번 편은 단일 글(콘텐츠)의 구조와 레이아웃 설정에 대해서 알아보겠습니다.

1. 블로그
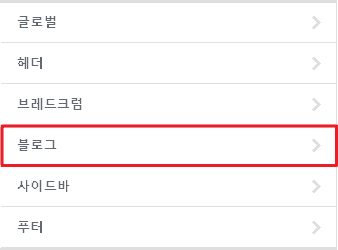
글 보관함과 마찬가지로 글과 관련된 모든 항목에 대한 편집은 블로그 메뉴에서 할 수 있습니다. 블로그 메뉴를 클릭합니다.

2. 단일 글
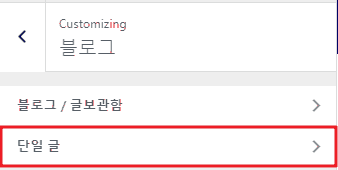
이번 편 편집의 목적인 단일 글을 클릭합니다.

3. 콘텐츠 구조와 폭 설정
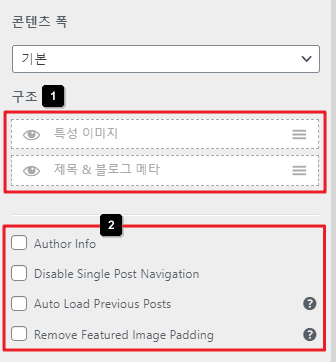
- 콘텐츠 구조
단일 글을 볼 때 특성 이미지와 제목과 블로그 메타를 볼 것인지에 대한 설정입니다. 전부 보기를 해제하면 보다 깨끗하게 콘텐츠를 볼 수 있습니다. - 콘텐츠 추가 정보
콘텐츠에 대한 추가적인 옵션 사항을 체크할 수 있습니다.

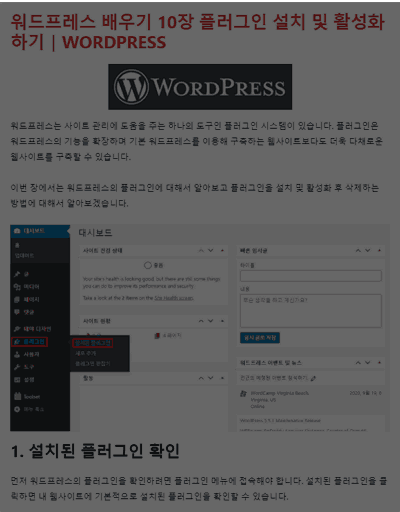
전체적인 콘텐츠의 모습이며 전부 보기를 해제한 모습입니다. 따로 제목에 대한 H1 지정을 해줘 깔끔한 모습으로 콘텐츠를 생산할 수 있습니다.

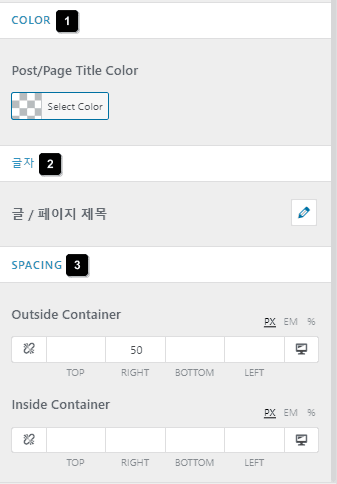
4. 콘텐츠 글자 설정
콘텐츠에서 출력되는 페이지 제목과 글자의 색깔, 크기와 폰트를 설정할 수 있습니다. 또한 콘텐츠 폭과 별개로 콘텐츠 공간의 위치를 조정할 수 있습니다.
