워드프레스 심화 1장 워드프레스 광고 코드 삽입|WORDPRESS

이전까지는 워드프레스의 기초 과정인 워드프레스 기본 세팅, 워드프레스 기본 플러그인 등과 같은 기본적인 것에 대해서 알아봤습니다. 이제는 좀 더 심화과정으로 넘어가서 전반적인 워드프레스의 기능을 알아보도록 하겠습니다. 그 첫 번째는 워드프레스 광고 코드 삽입 방법입니다.
1. 구글 애드센스 신규 광고 단위 만들기

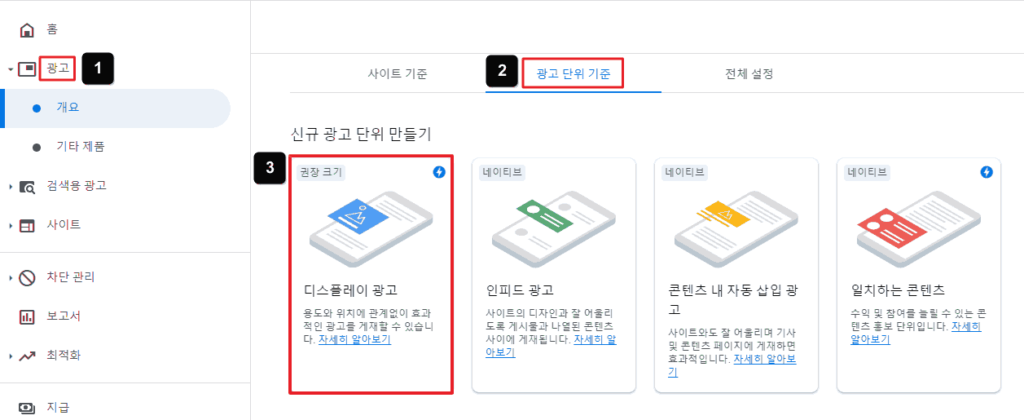
먼저 아래 링크를 통해 구글 애드센스에 접속합니다. 이후 광고 탭에서 광고 단위 기준을 선택, 신규 광고 단위 만들기에서 디스플레이 광고를 선택합니다.
2. 디스플레이 광고 설정

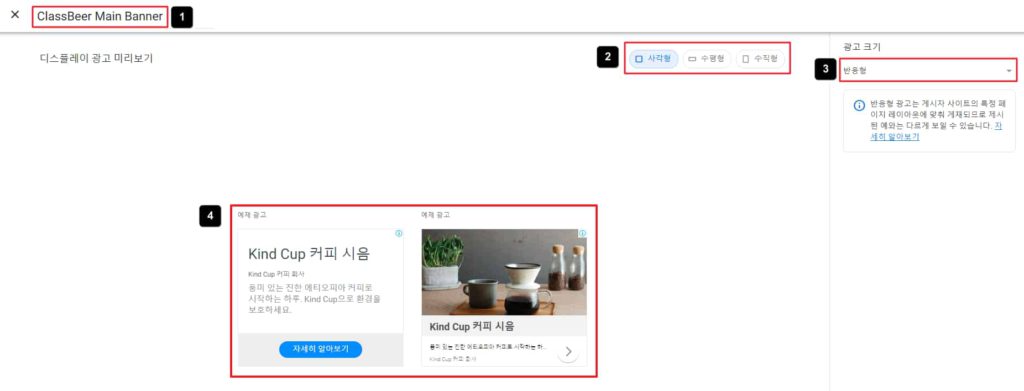
- 새로운 광고 단위의 이름을 설정합니다.
- 출력되는 광고의 모양을 선택합니다. 사각형·수평형·수직형이 있습니다.
- 광고 크기를 선택합니다. 반응형은 광고가 알아서 출력되는 크기를 맞추는 것이고 반응형이 아니라면 직접 광고 크기를 설정할 수 있습니다.
- 출력되는 광고를 미리 볼 수 있습니다.
위 4가지의 정보를 활용해 워드프레스 광고에서 쓸 광고 단위를 미리 만들어둡니다.
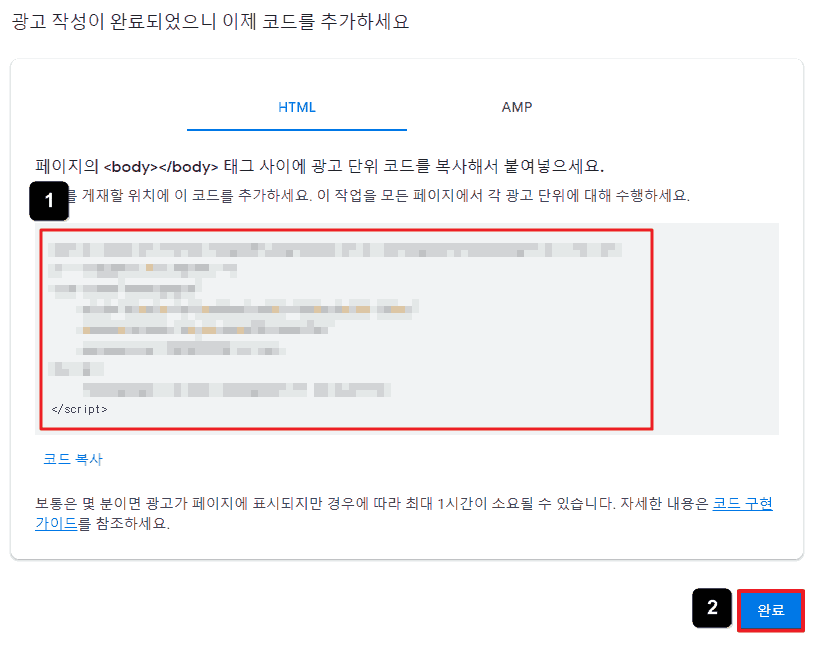
3. 광고 HTML 코드 확인

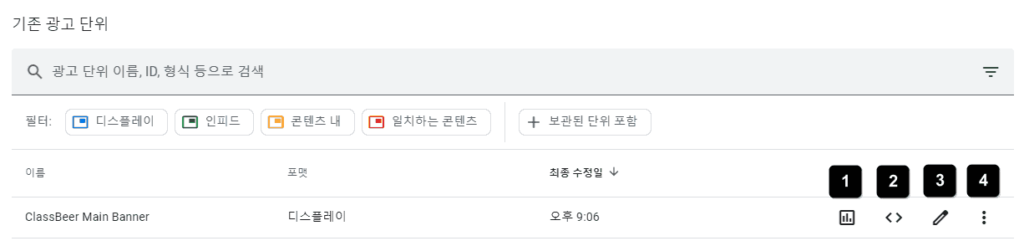
모든 광고 설정을 마쳤다면 HTML 코드를 확인할 수 있습니다. 또한 광고 코드는 광고 단위로 볼 때 아래 이미지처럼 확인할 수 있습니다.

- 해당 광고 단위에 대한 약식 보고서를 볼 수 있습니다.
- 설정된 광고 코드를 언제든 확인할 수 있습니다.
- 광고 설정을 수정할 수 있습니다.
- 광고를 삭제하거나 따로 보관할 수 있습니다.
4. 워드프레스 커스텀 레이아웃

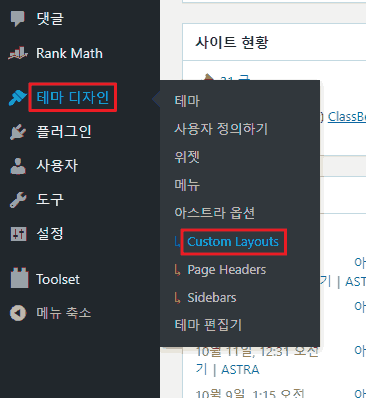
강의에서 주로 다뤘던 아스트라 테마를 기준으로 설명드리겠습니다. 테마 디자인 – Custom Layouts을 선택하고

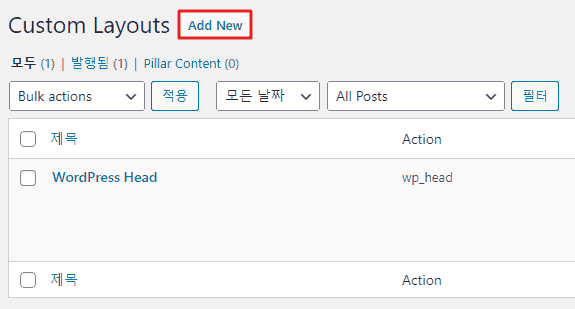
Add New 버튼을 클릭합니다. 광고 코드 삽입 내용은 이전에 만들어둔 WordPress Head 섹션과는 관계 없는 내용입니다.

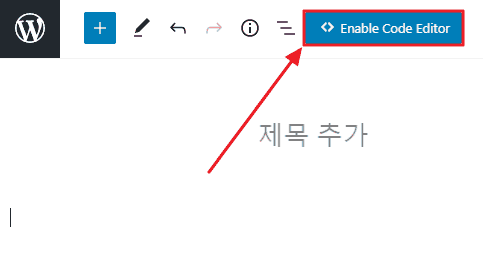
아스트라 비주얼 훅을 사용해야 하기 때문에 Enable Code Editor를 선택합니다.
5. 광고 출력 위치 설정

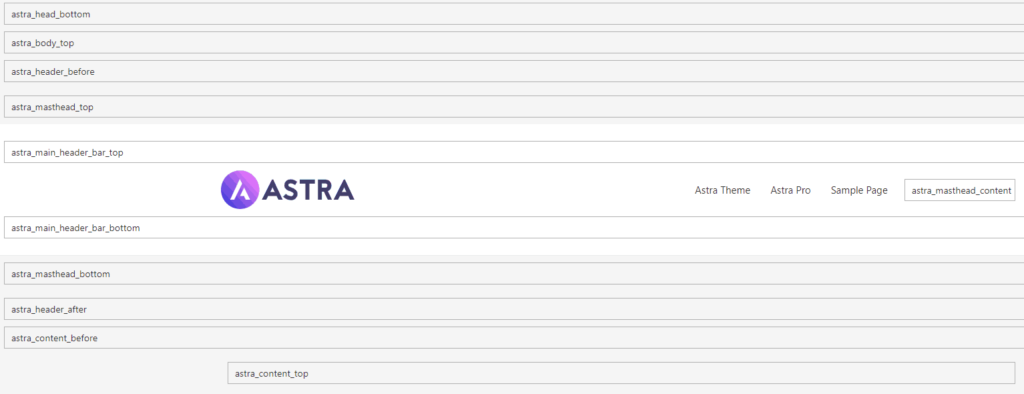
아스트라 비주얼 훅입니다. 아스트라 테마의 전체적인 위치를 알 수 있습니다. 자신이 원하는 위치의 이름을 미리 알아볼 수 있습니다.
이번 사이트 예시로는 main_header_bar_bottom 부분에 광고 코드를 삽입하려고 하므로 main_header_bar_bottom 이름을 미리 기억해둡니다.

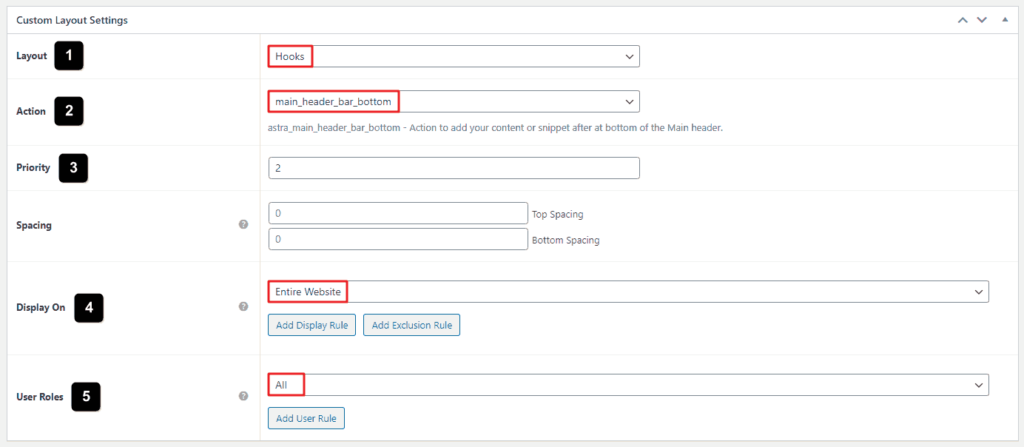
위 이미지는 이 사이트의 예시 설정입니다.
- Layout: 아스트라 비주얼 훅을 뜻하는 Hooks 입니다.
- Action: 광고가 출력될 위치를 선택합니다. 위에서 확인한 main_header_bar_bottom을 선택했습니다.
- Priorlty: 우선 순위를 설정합니다. WP_Head 부분보다는 아래이므로 2순위로 설정했습니다.
- Display on: 출력되는 범위입니다. 전체 웹사이트를 선택했습니다.
- User Roles: 광고를 볼 수 있는 유저의 범위입니다. 전체 유저를 선택했습니다.
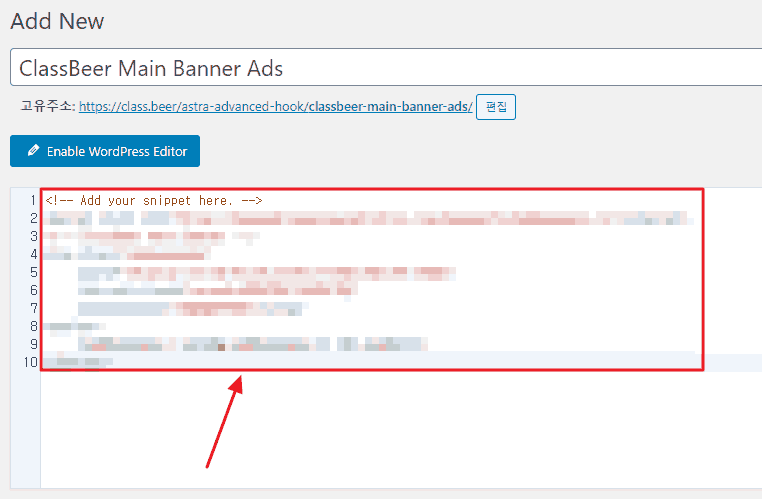
모든 설정을 완료했다면 위의 html 코드를 쓸 수 있는 칸에 복사해둔 광고 코드를 붙여넣습니다.

위 이미지와 같이 바로 아래에 광고 코드를 삽입하면 됩니다. 저는 광고가 사이트 중앙에 위치하는 것을 원했기 때문에 코드 맨 앞과 맨 뒤에 <center>, </center> 코드까지 추가했습니다. 혼동 없으시길 바랍니다.
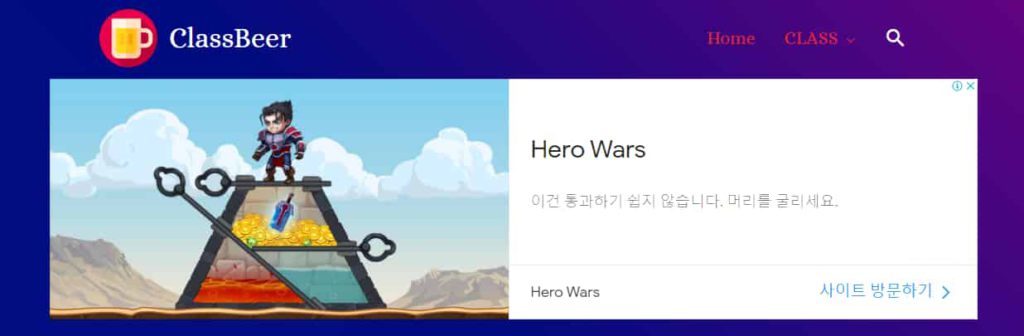
6. 광고 출력 확인

광고 설정을 마쳤다면 광고가 출력되는 것을 확인합니다. 광고가 바로 출력될 수도 있지만 때에 따라서는 5분-10분 정도의 시간이 소요될 수 있습니다.
