아스트라 활용하기 9장 아스트라 옵션으로 사이드바 설정하기|ASTRA

이제는 아스트라를 활용해 다양한 콘텐츠의 글을 발행할 수 있습니다. 글들은 글 목록에서도 확인할 수 있지만 방문자들에게 보다 잘 보이기 위해서는 다양하게 글을 노출시키는 것이 필요합니다. 그렇다면 그 글을 엮거나 노출시키는 것은 어떻게 할까요? 웹사이트, 워드프레스에서는 그 기능을 수행하는 것에 있어서 사이드바 시스템을 추천합니다.
사이드바는 웹사이트 글 중 옆(좌·우)에서 글을 노출하는 것을 가능하게 해주는 하나의 도구로 어떻게 활용하느냐에 따라 다양한 트래픽을 발생시킬 수 있는 유용한 도구입니다. 오늘은 사이드바 설정의 기초를 아스트라 테마를 활용하여 알아보겠습니다.

1. 아스트라 옵션 확인
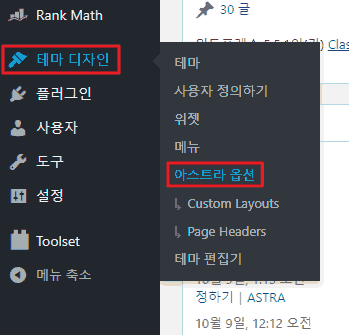
먼저 아스트라 테마를 통해 사이드바를 사용하기 위해서는 아스트라 옵션에서 사이드바 설정을 활성화 해야 합니다. 아스트라 옵션으로 들어갑니다.

2. Sidebar Manager
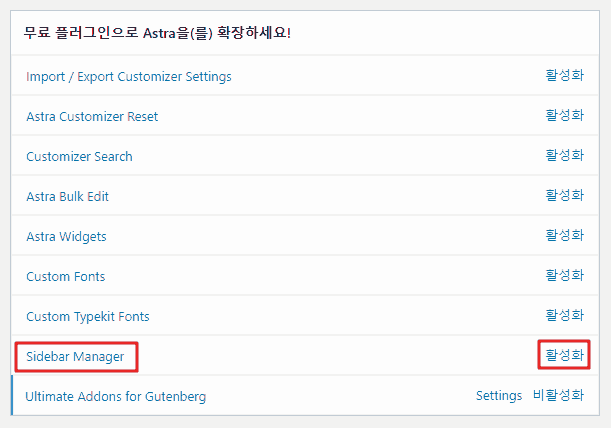
아스트라 옵션 가장 아래에 있는 사이드바 매니저 활성화를 클릭합니다.

3. 아스트라 사이드바 설정
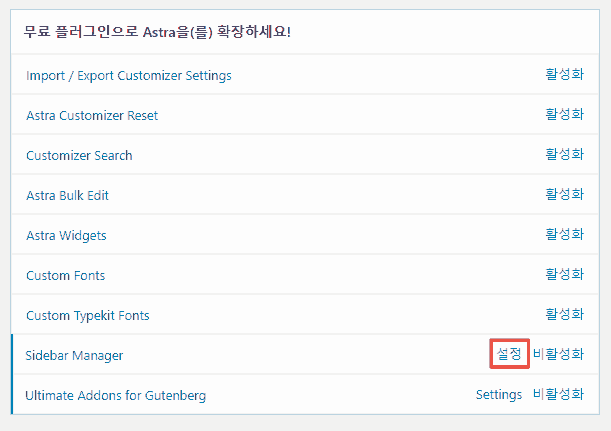
아스트라 옵션에서 사이드바 매니져를 활성화 하면 사이드바 매니저 설정 버튼이 생깁니다. 클릭해줍니다.

4. 사이드바 추가
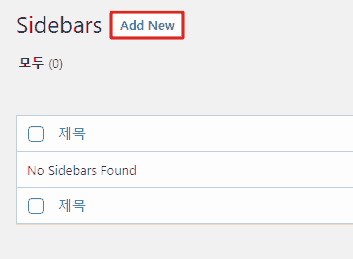
위 이미지와 같이 Add New 버튼을 클릭하고 새로운 사이드바를 생성합니다.

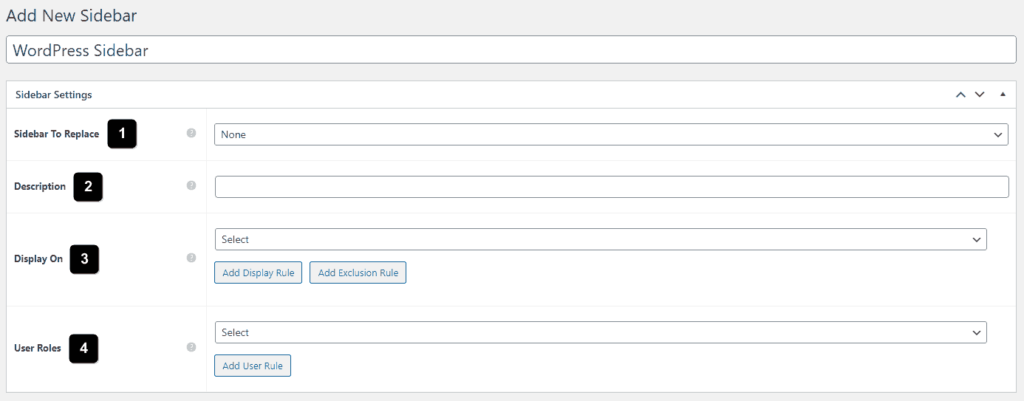
사이드바를 생성하기 위해 몇 가지 정보를 입력해야 합니다.
- Sidebar To Replace
설정된 사이드바가 출력되는 위치를 선택합니다 - Description
사이드바에 대한 간단한 설명을 입력할 수 있습니다 - Display On
설정된 사이드바를 출력할 글 유형을 선택할 수 있습니다. 글의 카테고리가 될 수도 있고 글 따로 설정이 가능합니다. - User Roles
사이드바를 볼 수 있는 사용자의 유형을 선택할 수 있습니다
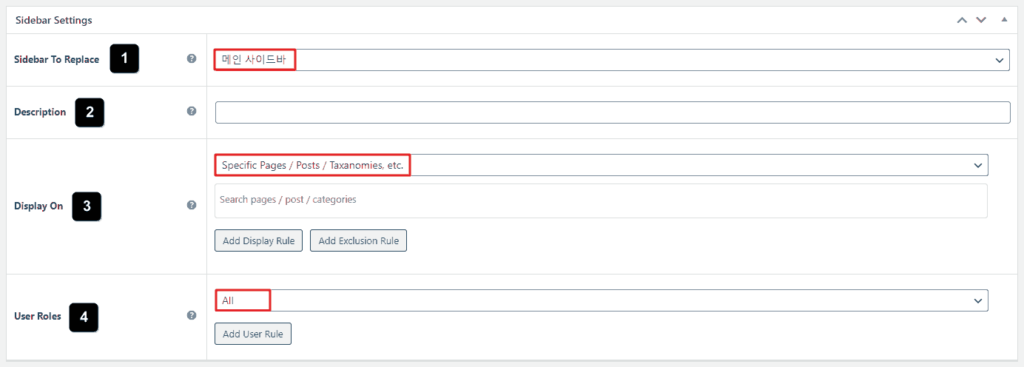
위 옵션을 통해 아스트라 사이드바를 설정할 수 있습니다. 보다 자세한 예시로 사이드바를 생성해보겠습니다.

1번의 사이드바 출력되는 위치를 메인 사이드바 위치에 뒀습니다.
2번의 설명은 따로 입력하지 않아도 상관이 없어 입력하지 않았습니다.
3번의 사이드바를 출력할 글 유형은 특정 글로 선택했습니다.
4번의 사이드바를 볼 수 있는 사용자 유형은 모두로 했습니다.
3번의 사이드바를 출력할 글 유형은 보다 자세하게 선택해야 합니다.

astra로 검색 시 astra가 있는 글들이 나옵니다. 따로 검색을 통해 하나하나 글별로 선택해도 괜찮고 위 이미지처럼 astra의 모든 카테고리에 사이드바를 출력할 수도 있습니다.

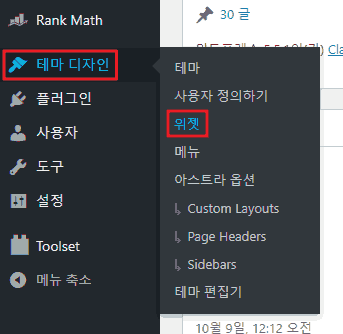
5. 테마 디자인-위젯
모든 설정이 완료됐다면 테마 디자인에서 위젯 설정에 접속합니다.

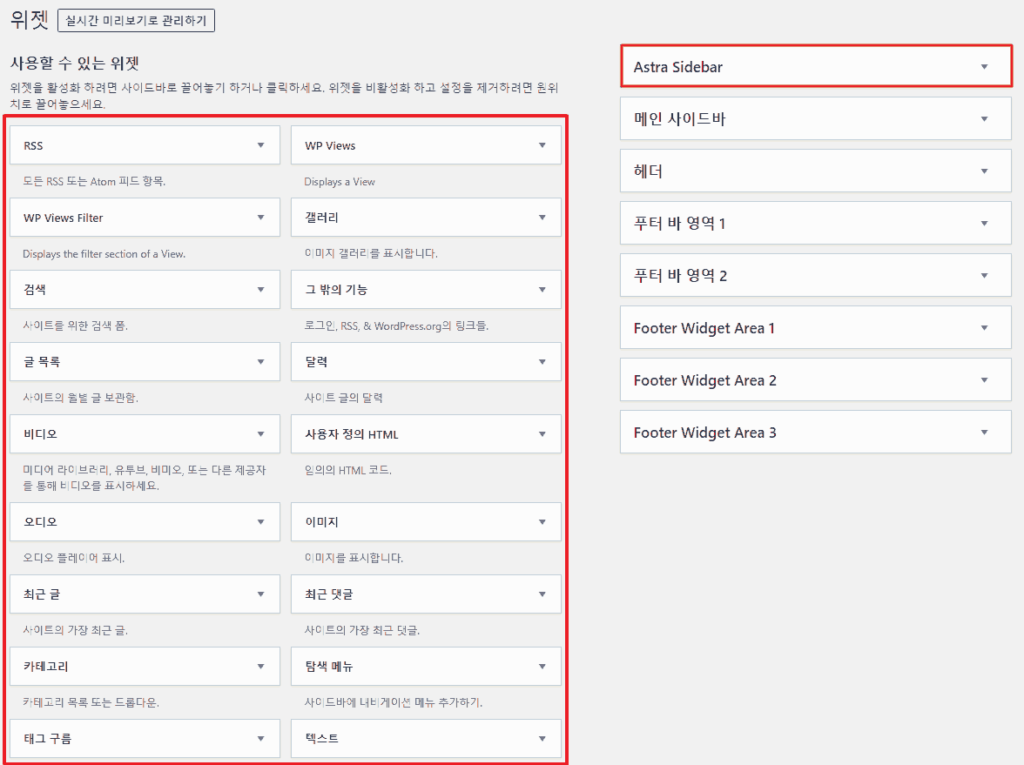
위젯의 화면입니다. 우측에 설정해놓은 Astra Sidebar라는 사이드바가 있고 좌측에는 사이드바의 내용을 추가할 수 있는 여러가지 요소들이 있습니다.

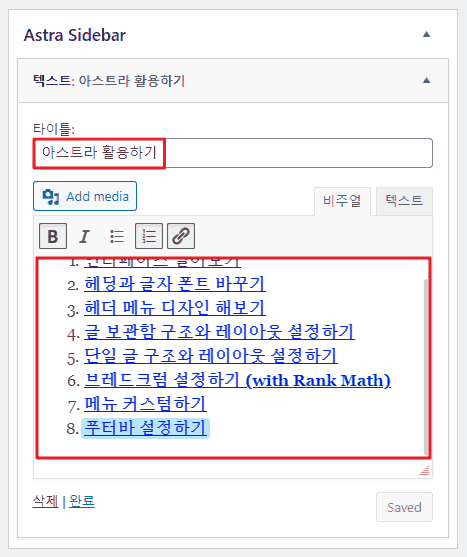
글 목록을 따로 설정해두지 않고 텍스트에 링크를 넣어 사이드바를 만든 모습입니다. 꼭 텍스트가 아니더라도 다양한 요소를 합해 사이드바를 꾸밀 수 있습니다.

아스트라 설치하고 적용했는데 아스트라 옵션 버튼이 안보여요ㅠㅠ