아스트라 활용하기 8장 푸터바 설정하기|ASTRA

아스트라 테마 활용하기 8장 푸터바 설정하기입니다. 푸터바는 웹사이트 하단 부분을 책임지고 있는 요소로 기본적으로는 저작권이나 웹사이트 방문 위치 등을 쓰는 것이 대부분이지만 푸터바 활용을 통해서도 다양한 이미지 연출이 가능합니다.

먼저 기본적인 푸터바 방식입니다. Copyright 저작권 관련한 내용과 함께 사이트명이 명시되어 있습니다.

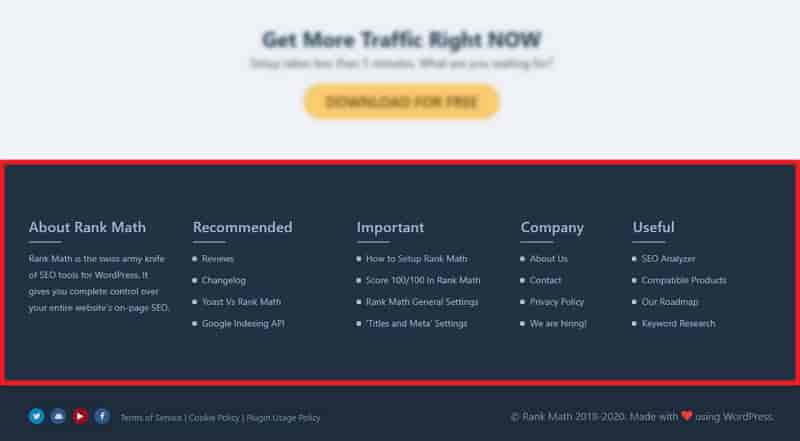
플러그인 사이트 중 하나인 Rank Math 사이트입니다. 푸터바 활용의 좋은 예로 회사의 다양한 정보를 등록했습니다. 위 이미지처럼 푸터바는 활용 가능성이 매우 높은 구성 요소로 웹사이트 하단의 모든 부분을 지칭하는 것이라고 생각하면 됩니다. 지금부터 푸터바 설정에 대해 알아보겠습니다.

1. 푸터
먼저 사용자 정의 테마에서 푸터를 클릭합니다. 사이트 하단의 모든 관리를 할 수 있는 메뉴입니다.

2. Footer Widgets
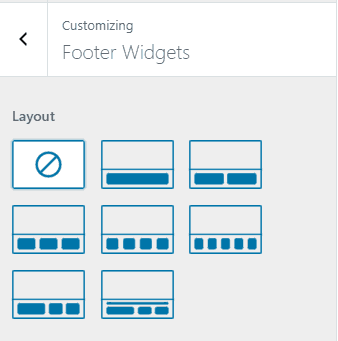
푸터 위젯은 푸터의 레이아웃을 설정할 수 있습니다.

위 예시 이미지 중 Rank Math 사이트와 같이 푸터바를 활용하기 위해서 다양한 방식의 푸터바를 사용할 수도 있습니다. 이 사이트는 푸터 활용이 필요하지 않아 푸터 위젯 레이아웃은 없음으로 체크했습니다.

3. 푸터 바
웹사이트 하단의 푸터 바를 설정할 수 있는 푸터 바 메뉴입니다.

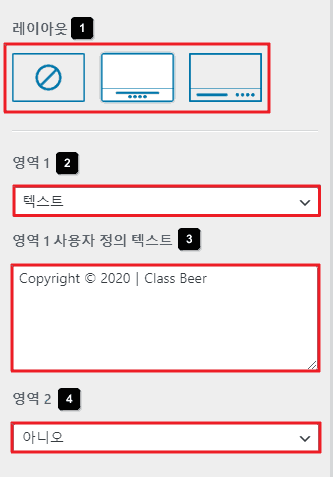
- 레이아웃
푸터 바에서 출력되는 아이템 레이아웃을 설정할 수 있습니다. - 영역 1
푸터바에서 출력되는 아이템을 설정할 수 있습니다. 텍스트, 위젯, 푸터 메뉴 등 다양한 아이템이 있습니다. - 영역 1 사용자 정의
아이템의 상세 정보를 입력합니다. 예시처럼 텍스트로 할 경우 텍스트의 내용을 입력할 수 있습니다. - 영역 2
영역 1과 같이 영역 2에 대한 설정을 할 수 있습니다.

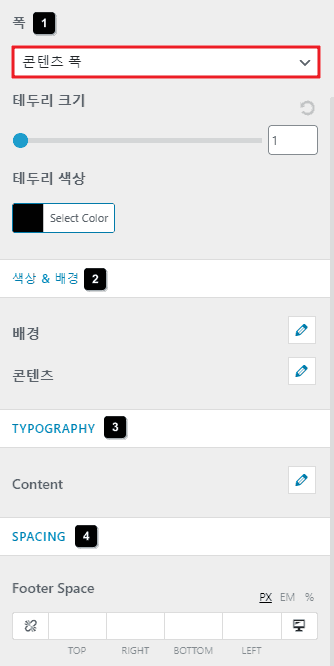
- 폭
푸터 바에서 출력되는 아이템의 폭을 설정합니다. 전체 웹사이트의 폭이나 콘텐츠 폭을 기준으로 할 수 있습니다. - 색상&배경
출력되는 아이템의 색상과 배경을 선택할 수 있습니다. - TYPOGRAPHY
출력되는 아이템의 상세 디자인을 설정할 수 있습니다. - SPACING
푸터 바에서 출력되는 아이템의 공간을 상세 설정할 수 있습니다.
위와 같이 푸터 바는 웹사이트 하단의 중요한 요소로 자리잡고 있습니다. 따라서 설정하기에 따라 어떤 연출도 가능할 수 있습니다.

푸터 위젯 4단 분할(레이아웃) 적용이 안되어서 질문드립니다.
아스트라 테마를 사용하고 있구요, 엘리멘터로 편집하였습니다.
커스터마이징 푸터 위젯으로 레이아웃을 4단 분할 선택하였는데
적용이 되지 않고 기존 그대로 입니다.
테마와 엘리멘터가 충돌나서 그런건가요?
아스트라 테마는 아바다 테마와 같이 엘리멘터와 호환성이 좋습니다. 2021년 2월에 아스트라 테마 패치가 이루어졌는데 다시 시도해보심이 좋을 것 같습니다.
현재 테마를 만들고 계신 사이트의 주소를 알려주시면 해당 사이트의 푸터 상태 확인해드리겠습니다. 감사합니다.