아스트라 활용하기 2장 웹사이트 헤딩과 글자 폰트 바꾸기|ASTRA

이전 장에서는 아스트라의 기본적인 인터페이스를 알아봤습니다. 아스트라는 기본적인 워드프레스 테마를 디자인 하기에 적합하며 폰트와 글 색상 등 다양한 부분을 커스터마이징 할 수 있습니다. 이번 편에서는 웹사이트 전체 글자 폰트를 바꿔보고 헤딩 글자(H1~태그)를 관리하는 방법에 대해서 알아보도록 하겠습니다.

1. 글로벌 메뉴
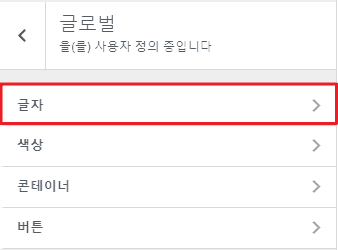
웹사이트 전체의 글자와 헤딩을 수정하기 위해서는 글로벌 메뉴에 접속해야 합니다. 단면적으로는 글자의 폰트를 수정하는 것이지만 나아가 색상과 콘테이너, 버튼 등을 커스터마이징 할 수 있습니다.

2. 수정할 메뉴 선택
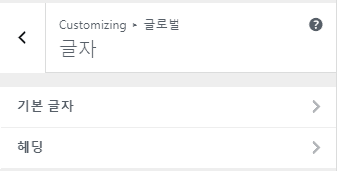
글자 메뉴에는 기본 글자와 헤딩이 있습니다. 기본 글자는 말 그대로 기본 글자를 의미하며 헤딩은 대제목·중제목·소제목 등을 의미합니다. 자세하게는 H1~6까지의 태그입니다.

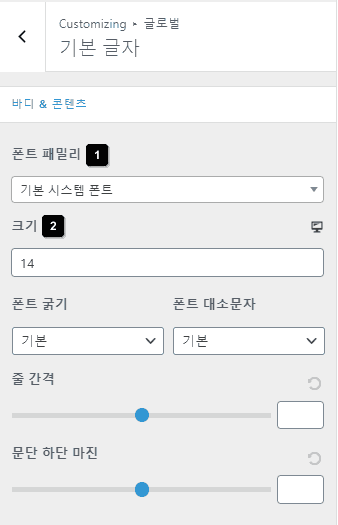
3. 기본 글자 설정
먼저 기본 글자 설정입니다. 폰트 설정부터 크기, 굵기, 대소문자 등을 설정할 수 있습니다. 웹사이트 평균 글로벌 기본 글자 크기는 14-18 까지 다양하며 폰트는 개인의 특성에 맞게 설정하면 됩니다.

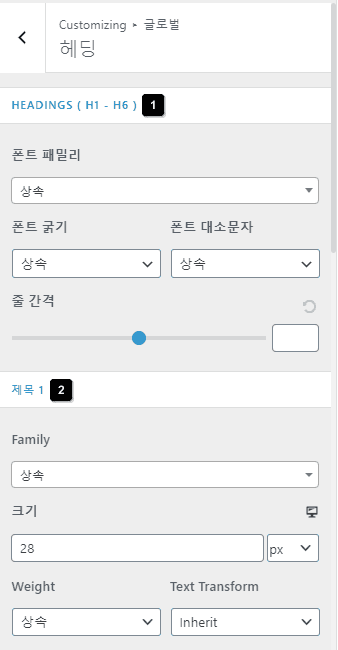
4. 헤딩 설정
웹사이트에서 헤딩은 제목입니다. 기본적으로 제목1(H1)이 글의 전체 제목을 뜻하며 제목2(H2)부터는 글 안의 제목입니다. 숫자가 올라갈수록 하위 제목이라고 생각하시면 됩니다. 대부분의 글이 H6까지 나눠지는 글은 없으므로 따로 상세하게 설정하지는 않아도 됩니다.
ex) 중요도 차이 H2 > H4

위 이미지는 헤딩과 기본 글자 모두를 확인할 수 있는 글의 내용입니다. 위 이미지와 같이 변경된 내용을 참고해가며 실시간으로 커스터마이징을 확인할 수 있습니다.
